| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트
- jest
- queue
- 힛잇
- data structure
- Hitit
- TDD
- 비동기
- 개발
- Svelte
- react
- 자료구조
- SWIFT
- 리액트 예제
- 호키스
- 리액트
- 계명대
- 자스민
- 계명대 이종호
- hokeys
- 스벨트
- 개발자
- 스위프트
- hokidoki
- 호키도키
- 자바스크립트 자료구조
- 이종호
- IOS
- javascript
- HTML
- Today
- Total
Dog foot print
[css] position 속성 본문
오늘 낮에 position 속성에 관한 내용을 자스민 회원분이 업로드 하였는데 잘 이해하지 못하고 포스팅 한 것 같아서 아쉽다. 중요한 속성인 만큼 조금 신경을 써서 포스팅을 해야겠다.
position 속성
positon은 어떤 것을 기준으로 상대적으로 옮겨질지 정하는 속성이다.
여지껏 position 속성을 몰랐다면 해당 margin 값을 이용해서 해당 html 요소를 옮겨왔을 것이다. 그러나 positon 속성을 쓰면 화면내에서 꽤나 자유롭게 요소를 배치할 수 있게 된다.
positon의 value는 다음과 같다.
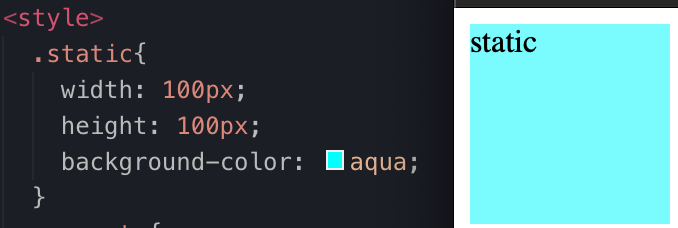
static : 기본값 , top, left, right, bottom을 줘도 움직이지 않는다.
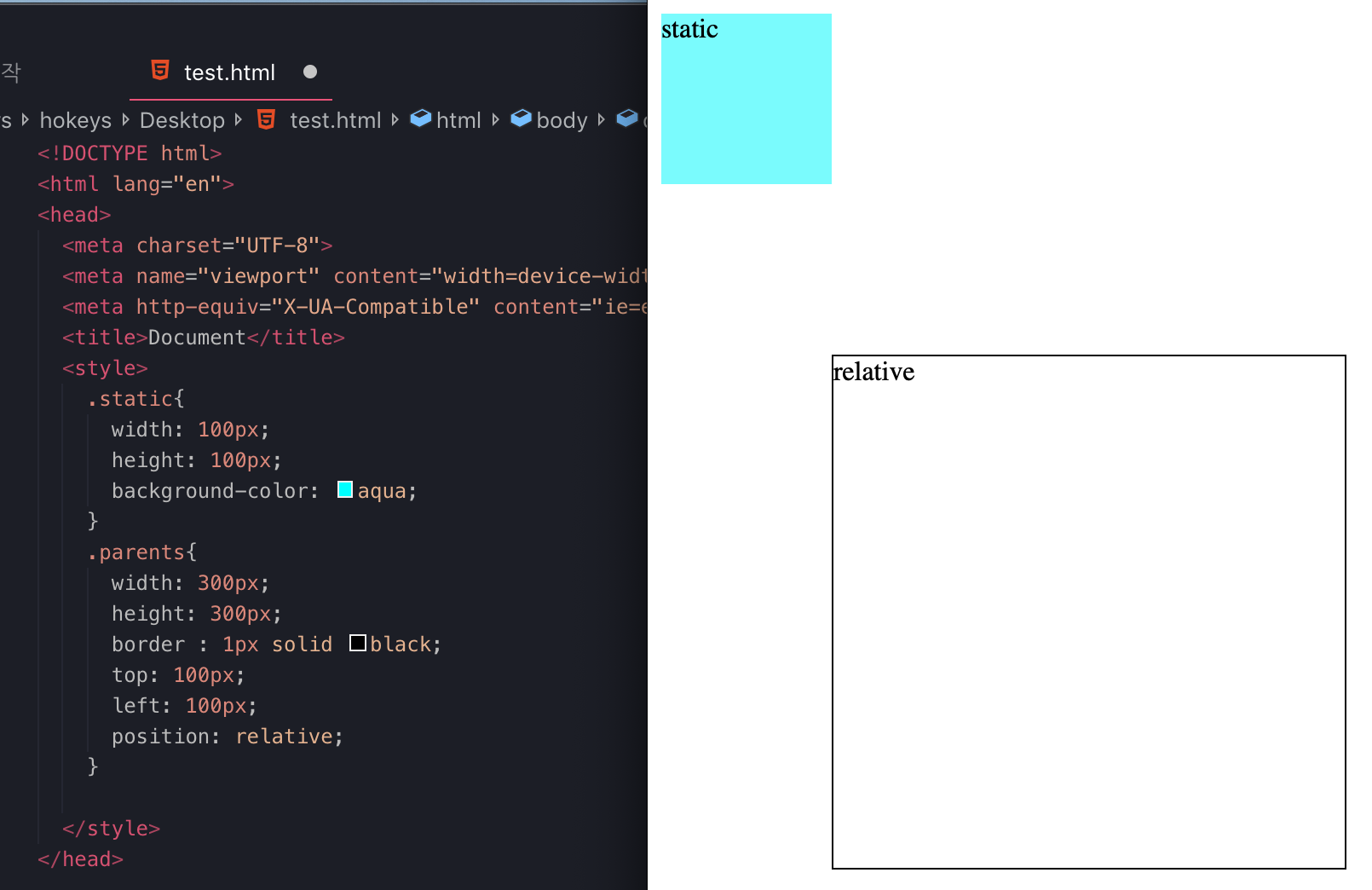
relative : 자신이 static이었을때 위치에서 이동한다.
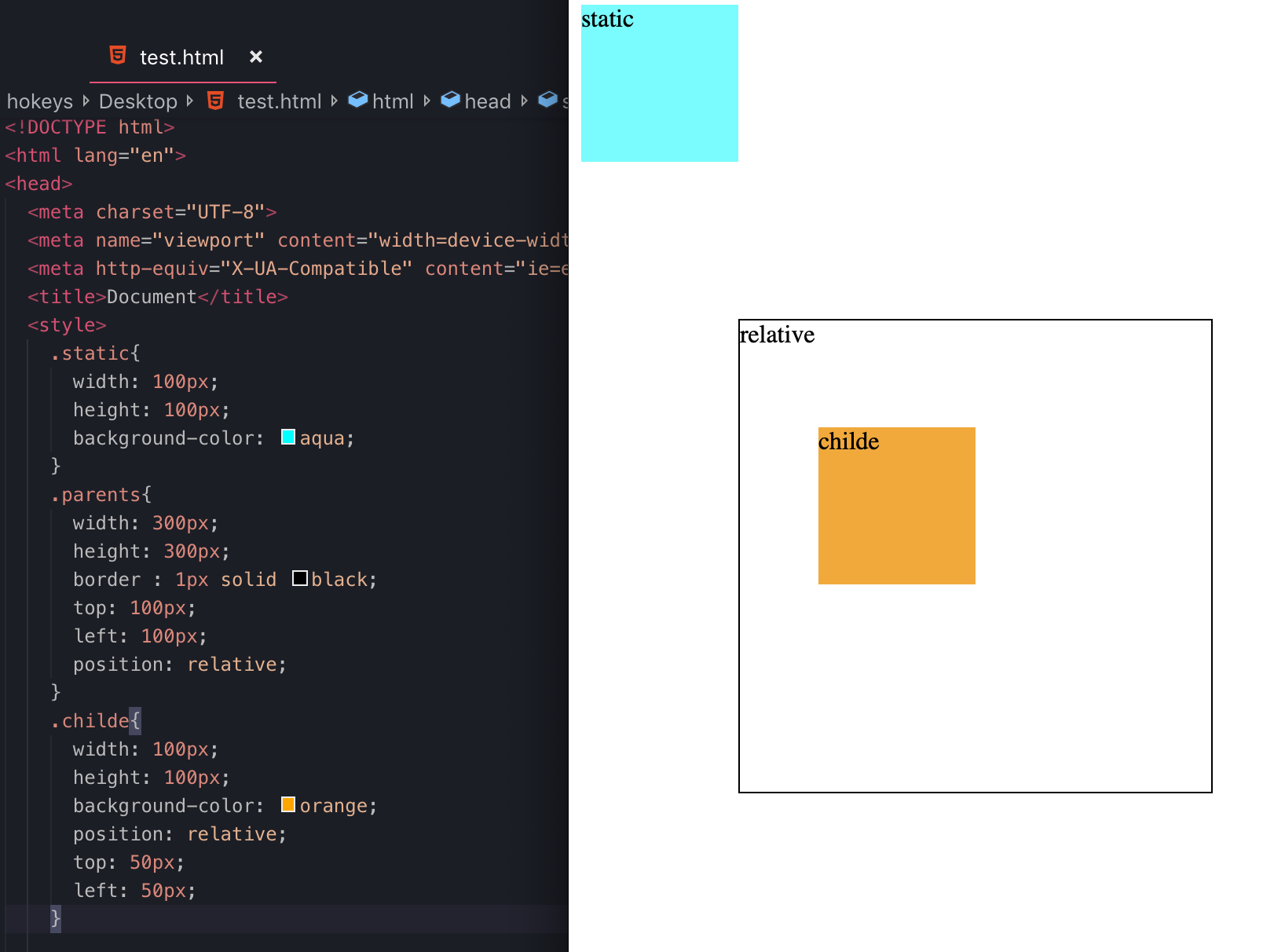
absolute : 부모가 static이 아닌 요소를 기준으로 이동한다.
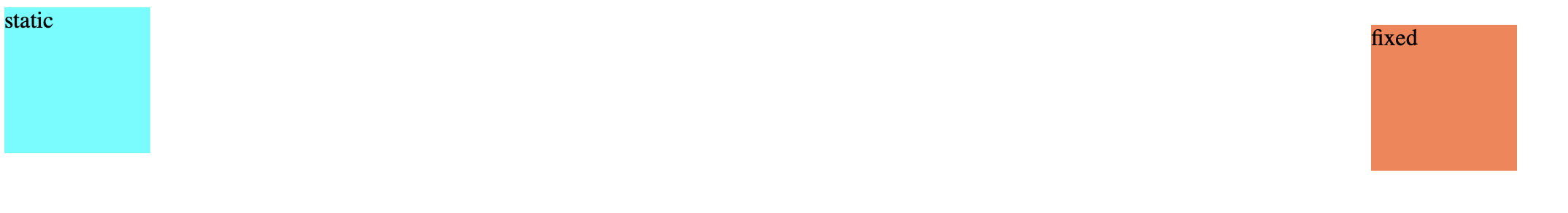
fixed : 화면을 기준으로 이동하며 fixed되어있는 요소는 화면에서 고정된다.
top, bottom, left, right 속성
기준으로 부터의 거리에 해당 요소를 배치하게 하는 속성이다.
px, % , em 단위를 쓸 수 있으며 공식 문서에 따르면 %는 해당 요소를 담고있는 컨테이너의 height 기준이라고 한다.
// 양의 수를 할당하면 멀어지지만 음의 수를 할당하면 점점 위치로 가까워 진다.
static

html 요소에서 position 의 default 값이다. top, bottom, left,right의 영향을 받지 않는다.
relative

기존 static이었을때 의 위치를 기준으로 이동한다.
absolute

부모 요소가 position : static 이 아닌 요소를 기준으로 이동한다 현재 parents div가 relative이므로 parents를 기준으로 이동한다.
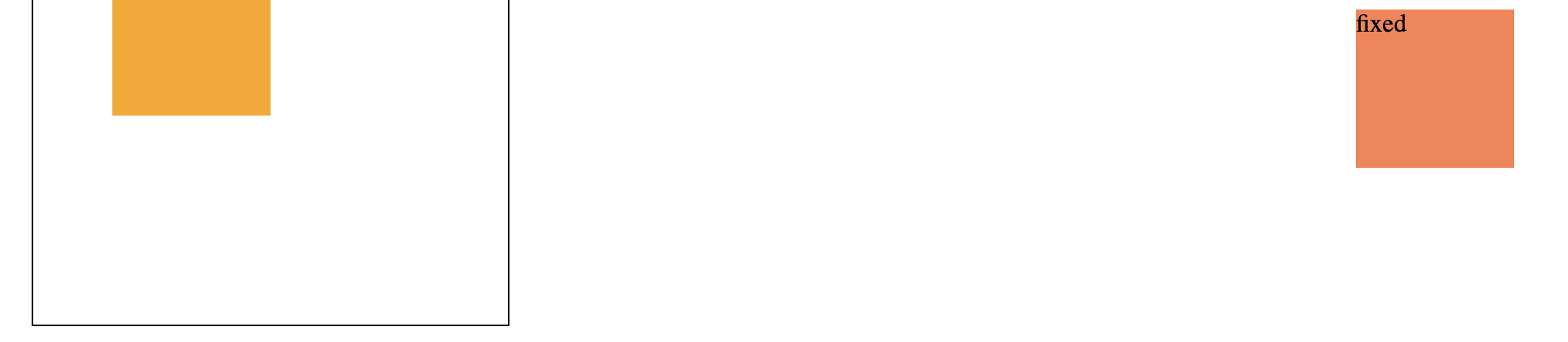
fixed


fixed는 화면의 상 , 하 , 좌 , 우를 기준으로 배치되게 되며 화면을 기준으로 이동하였으니 화면의 스크롤의 변화에도 해당 요소는 항상 같은 자리에 있는다.
'CSS' 카테고리의 다른 글
| [css] box-sizing에 대하여 (1) | 2019.07.23 |
|---|---|
| [css] 간단한 head 만들어보기 (0) | 2019.07.09 |
| [css]반응형 웹을 만들기 위한 media-query (0) | 2019.07.08 |
| [css] 세로 중앙에 아이템 배치하기 (0) | 2019.07.07 |
| [css] flex-box (1) | 2019.07.06 |




