| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 리액트 예제
- 자바스크립트
- react
- 계명대
- 개발
- SWIFT
- 비동기
- 스벨트
- 자바스크립트 자료구조
- hokeys
- 자스민
- queue
- 이종호
- Svelte
- IOS
- javascript
- 호키도키
- HTML
- TDD
- 계명대 이종호
- data structure
- Hitit
- jest
- 자료구조
- 호키스
- 리액트
- 스위프트
- 힛잇
- hokidoki
- 개발자
- Today
- Total
Dog foot print
[css] 간단한 head 만들어보기 본문

css reset
div가 블락속성이라도 브라우저에 걸려있는 디폴트 속성들 때문에 body태그에 약간의 마진이 있어 딱 맞지 않기 때문에 디폴트 속성도 없애주는 css reset을 다운받아 링크 걸어주어야 한다.
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
<link rel="stylesheet" href="./test.css">
html 구조 짜기
헤드를 감싸고 있는 containner 와 logo를 담고 있는 div , 메뉴를 담고 있는 head_menu 가 필요 하다 .
<div class="head">
<div class="logo">
Jasmin
</div>
<ul class="head_menu">
<li class="menu">login</li>
<li class="menu">sign-up</li>
<li class="menu">site-map</li>
</ul>
</div>
containner 에 스타일링 하기
div는 블락 속성이니 페이지의 오른쪽 끝까지 넓이를 차지할 것이기 때문에 width는 빼고 height만 100px 넣어준다.
.head{
height: 100px;
border : 1px solid gray;
background-color: black;
color: aqua;
}
menu를 수직에서 수평으로 변경하기
li 를 사용하면 위에서 아래로 순차적으로 적용된다. 이를 바꾸기 위해서 float : left 속성을 사용한다. 또한 다닥 다닥 붙어있는 걸 바꾸기 위해 margin-left : 15px 씩 준다. 그리고 수직 중앙정렬 하기위해 line-height : 100px; 할당한다.
.menu{
line-height: 100px;
float: left;
margin-left: 15px;
}
menu를 오른쪽에 위치 시키기
오른쪽으로 옮기기 위해 position : absolute 로 변경 하고 right 15px; top 0; 을 할당한다.
.head_menu{
position: absolute;
top: 0;
right: 15px;
}
containner에 border를 1px 씩 줬으니 menu가 containner에서 1px 위로 올라가 있다. 이를 위해 containner에 position : relative; 를 할당하여 body기준이 아닌 containner기준으로 변경한다.
.head{
height: 100px;
border : 1px solid gray;
background-color: black;
color: aqua;
position: relative;
}
logo 배치하기
margin이나 position으로 위치를 옮기기 싫으니 div에 width 100px; 을 할당한다. 이때 다른 item이 컨테이너에 들어올 수 있으니 display : inline-block; 으로 변경하고 div내에서 logo의 크기와 위치를 조정한다.
.logo{
width: 100px;
height: 100%;
line-height: 100px;
display: inline-block;
text-align: center;
font-size: 1.2rem;
}
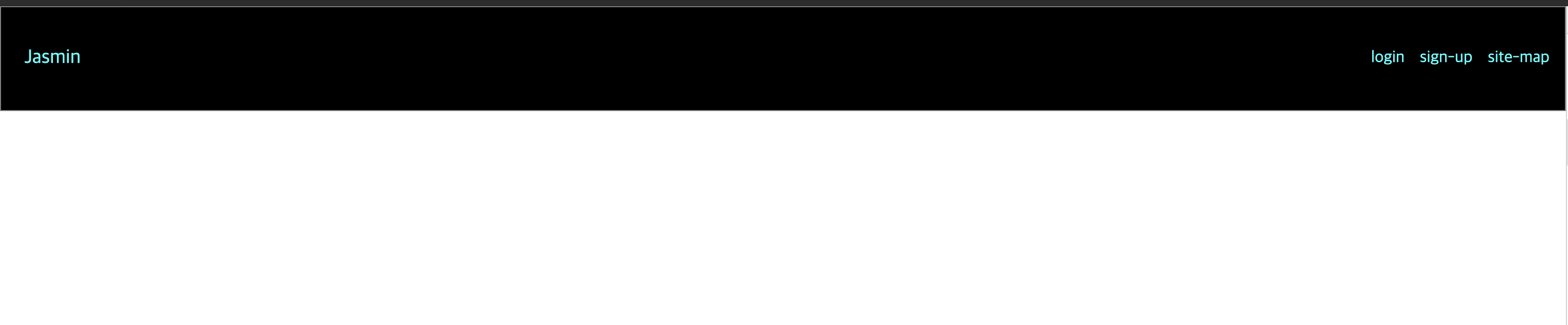
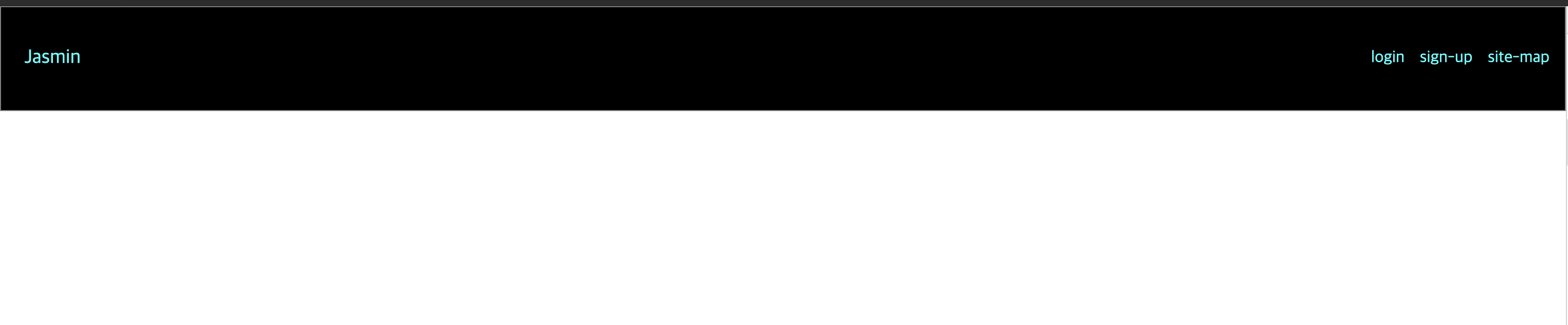
결과

전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
<style>
.head{
height: 100px;
border : 1px solid gray;
background-color: black;
color: aqua;
position: relative;
}
.logo{
width: 100px;
height: 100%;
line-height: 100px;
display: inline-block;
text-align: center;
font-size: 1.2rem;
}
.head_menu{
position: absolute;
top: 0;
right: 15px;
}
.menu{
line-height: 100px;
float: left;
margin-left: 15px;
}
</style>
</head>
<body>
<div class="head">
<div class="logo">
Jasmin
</div>
<ul class="head_menu">
<li class="menu">login</li>
<li class="menu">sign-up</li>
<li class="menu">site-map</li>
</ul>
</div>
</body>
</html>'CSS' 카테고리의 다른 글
| [css] position 속성 (0) | 2019.07.23 |
|---|---|
| [css] box-sizing에 대하여 (1) | 2019.07.23 |
| [css]반응형 웹을 만들기 위한 media-query (0) | 2019.07.08 |
| [css] 세로 중앙에 아이템 배치하기 (0) | 2019.07.07 |
| [css] flex-box (1) | 2019.07.06 |




