| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- javascript
- 개발자
- IOS
- hokidoki
- 호키도키
- 개발
- 계명대
- 스벨트
- 이종호
- react
- SWIFT
- 자료구조
- 자바스크립트 자료구조
- jest
- 자바스크립트
- 계명대 이종호
- Hitit
- 리액트 예제
- 리액트
- 힛잇
- 비동기
- hokeys
- 호키스
- 스위프트
- HTML
- 자스민
- queue
- Svelte
- data structure
- TDD
- Today
- Total
Dog foot print
[css] box의 구성 padding 과 margin . 본문
모든 html의 요소는 사각형의 박스 모델을 가지고 있다. 이는 해당 요소가 동그랗게 생겨도 삼각형의 이미지를 가지고 있더라도 사각형의 박스를 가지고 있다. 이유는 html요소는 내부에 contents 이외에 padding , border, margin 으로 이루어져있기 때문이다.

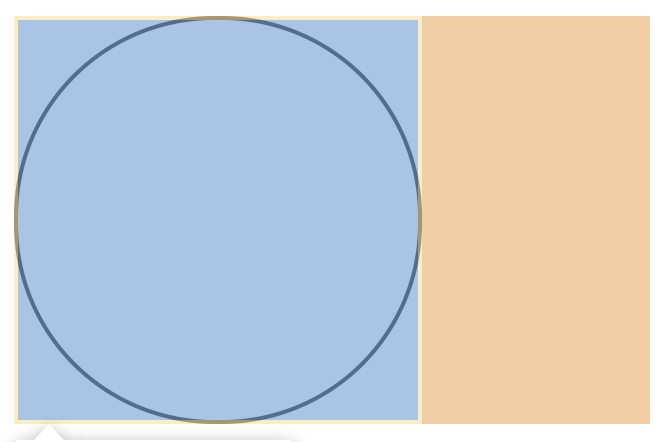
padding
padding 속성은 border 윤곽선과 컨텐츠 사이의 여백이다.

padding-top : border의 상단 부분과 컨텐츠의 여백
padding-right : border의 오른쪽 부분과 컨텐츠의 여백
padding-bottom : border의 아래 부분과 컨텐츠의 여백
padding-left : border의 왼쪽 부분과 컨텐츠의 여백
padding : 1px 1px 1px 1px 맨 처음 부터 위, 오른쪽, 아래, 왼쪽 여백
padding : 1px 한개만 작성하면 모든 방향에 고루 여백이 설정된다. 2개를 작성하면 첫번째는 위 아래 여백, 두번째는 오른쪽 왼쪽에 고루 설정된다.
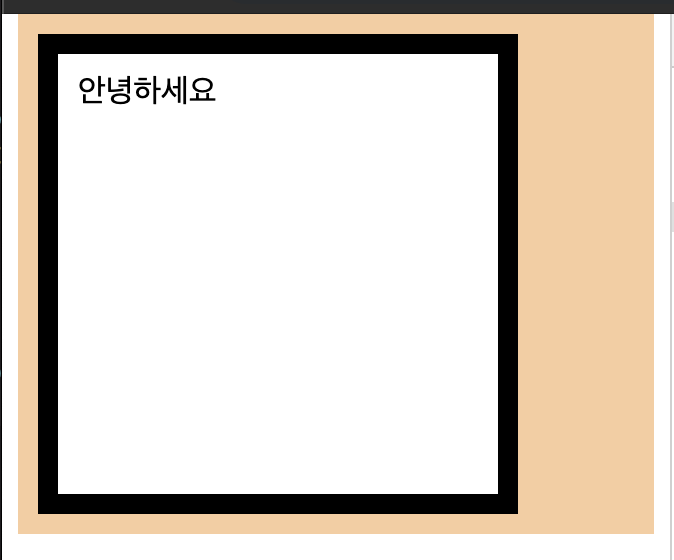
border
border는 contents와 padding까지를 감싸고 있는 윤곽선이다.

border-top : 윤곽선 상단 부분
border-right : 윤곽선 오른쪽 부분
border-bottom : 윤곽선 아래 부분
border-left : 윤곽선 왼쪽 부분
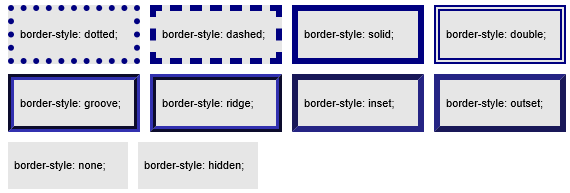
border : 크기, 윤곽선 형태, 색상 //형태는 solid, dotted, dashed, doubled, groove, ridge, inset, outset, none, hidden 이 있다

margin
margin은 다른 html요소와의 거리이다.

margin-top : 위쪽 요소와의 거리
margin-right : 오른쪽 요소와의 거리
margin-bottom : 아래쪽 요소와의 거리
margin-left : 왼쪽 요소와의 거리
margin : 위, 오른쪽, 아래, 왼쪽 // padding 과 동일하게 작동한다.
정리하며
padding과 border를 설정하면 설정한 width와 heigth 값보다 크게 나올 것이다. 이는 box-sizing 과 관련이 있는데 이는 추후에 포스팅 하도록 하겠다.
'CSS' 카테고리의 다른 글
| [css]반응형 웹을 만들기 위한 media-query (0) | 2019.07.08 |
|---|---|
| [css] 세로 중앙에 아이템 배치하기 (0) | 2019.07.07 |
| [css] flex-box (1) | 2019.07.06 |
| [ css ] css를 적용 하는 방법 (0) | 2019.07.04 |
| [css] width 와 height 단위 (0) | 2019.07.03 |



