| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 호키도키
- 이종호
- Svelte
- 계명대 이종호
- 자바스크립트
- TDD
- queue
- 자스민
- javascript
- SWIFT
- 개발
- 자료구조
- IOS
- 호키스
- hokidoki
- hokeys
- 개발자
- 비동기
- 힛잇
- 자바스크립트 자료구조
- Hitit
- 리액트
- 스위프트
- 계명대
- HTML
- react
- jest
- 리액트 예제
- 스벨트
- data structure
- Today
- Total
Dog foot print
[css] width 와 height 단위 본문
width 와 height 는 처음 css를 배울 때 색상을 변경하는 단계를 넘어서 각 태그가 가지고 있는 box를 옮기며 사용 해볼 것이다. 그래서 내 경험상 width와 height를 쓸때 경험이적다면 pixel 단위를 사용하거나 단순히 % 단위를 사용하고 또한 내가 원하는 대로 사이즈가 나오지 않는 상황이 올 때가 있다.
이번 포스팅에서는 각 단위별로 width와 height가 어떻게 동작하는지 알아보겠다.
기본적용된 width와 height
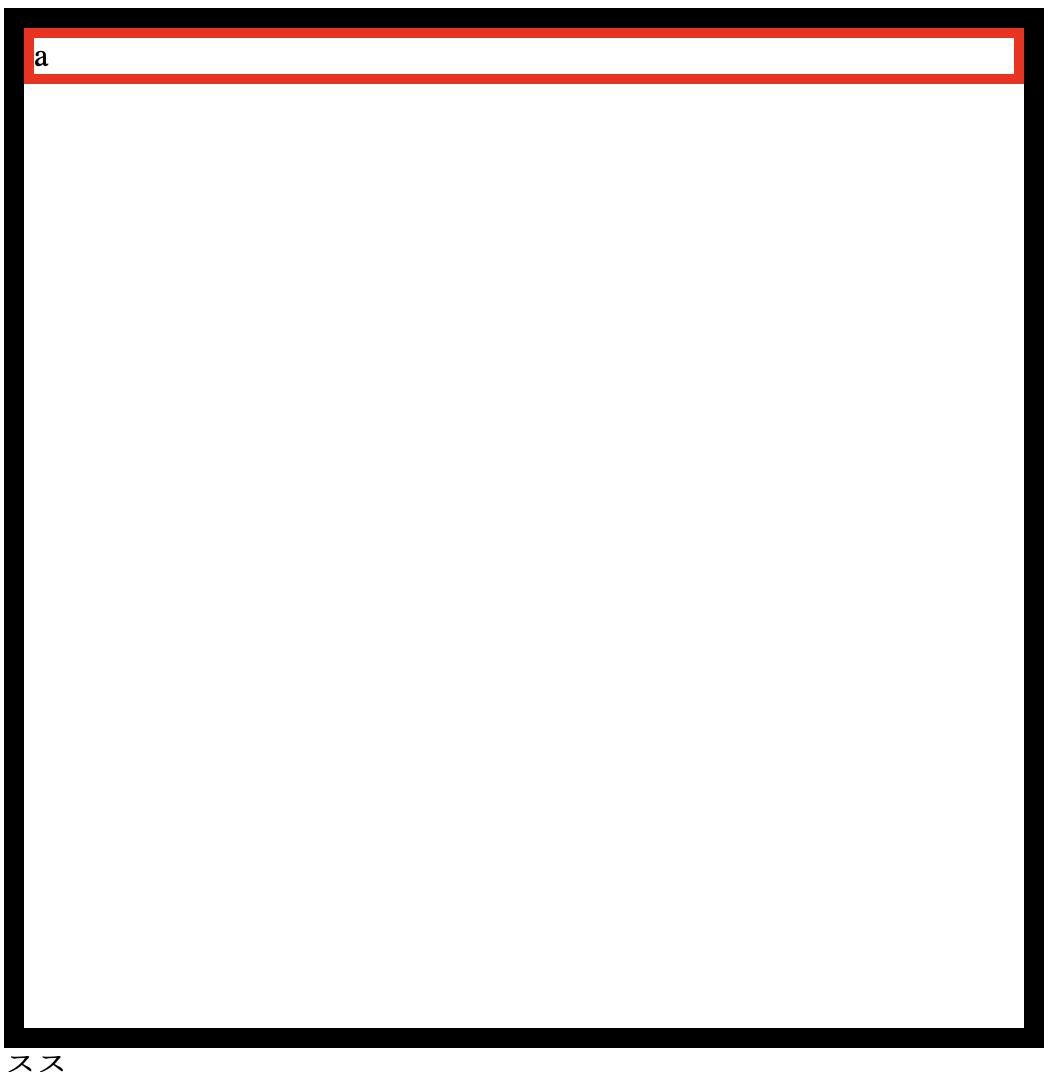
div의 경우 width와 height 를 명시 해 주지 않다면 div의 내부에 있는 콘텐츠의 높이만큼 height가 할당되고 화면의 끝까지 넓이가 증가한다..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.containner{
width: 500px;
height: 500px;
border: 10px solid black;
}
.child{
border: 5px solid red;
}
</style>
</head>
<body>
<div class="containner">
<div class="child">
a
</div>
</div>
</body>
</html>ㅈ
% 단위
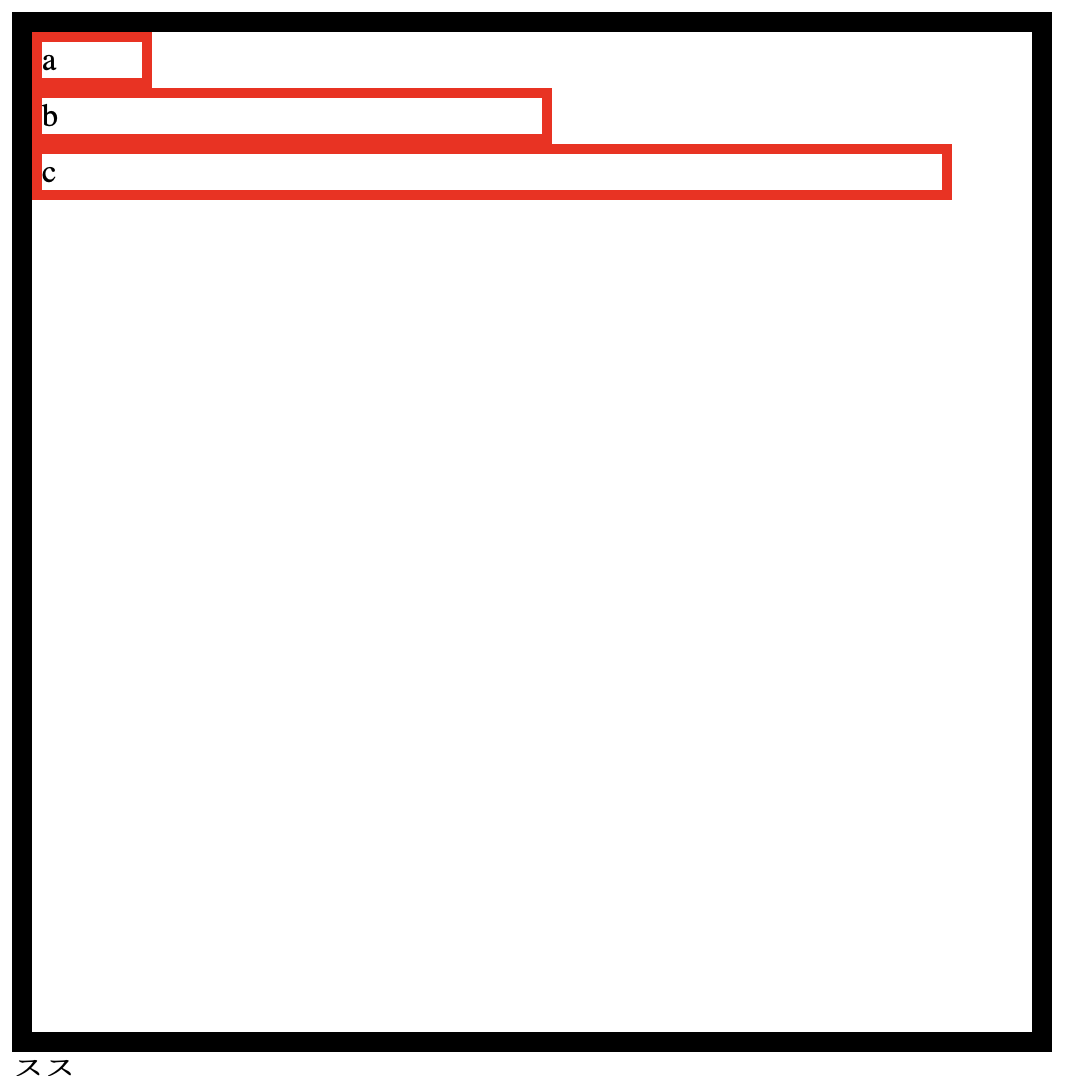
이 % 단위는 부모의 크기를 100%로 잡고 값을 할당한다.
<style>
.containner{
width: 500px;
height: 500px;
border: 10px solid black;
}
.child{
border: 5px solid red;
width: 10%;
}
.child_2{
border: 5px solid red;
width: 50%;
}
.child_3{
border: 5px solid red;
width: 90%;
}
</style>
</head>
<body>
<div class="containner">
<div class="child">
a
</div>
<div class="child_2">
b
</div>
<div class="child_3">
c
</div>
</div>

px 단위
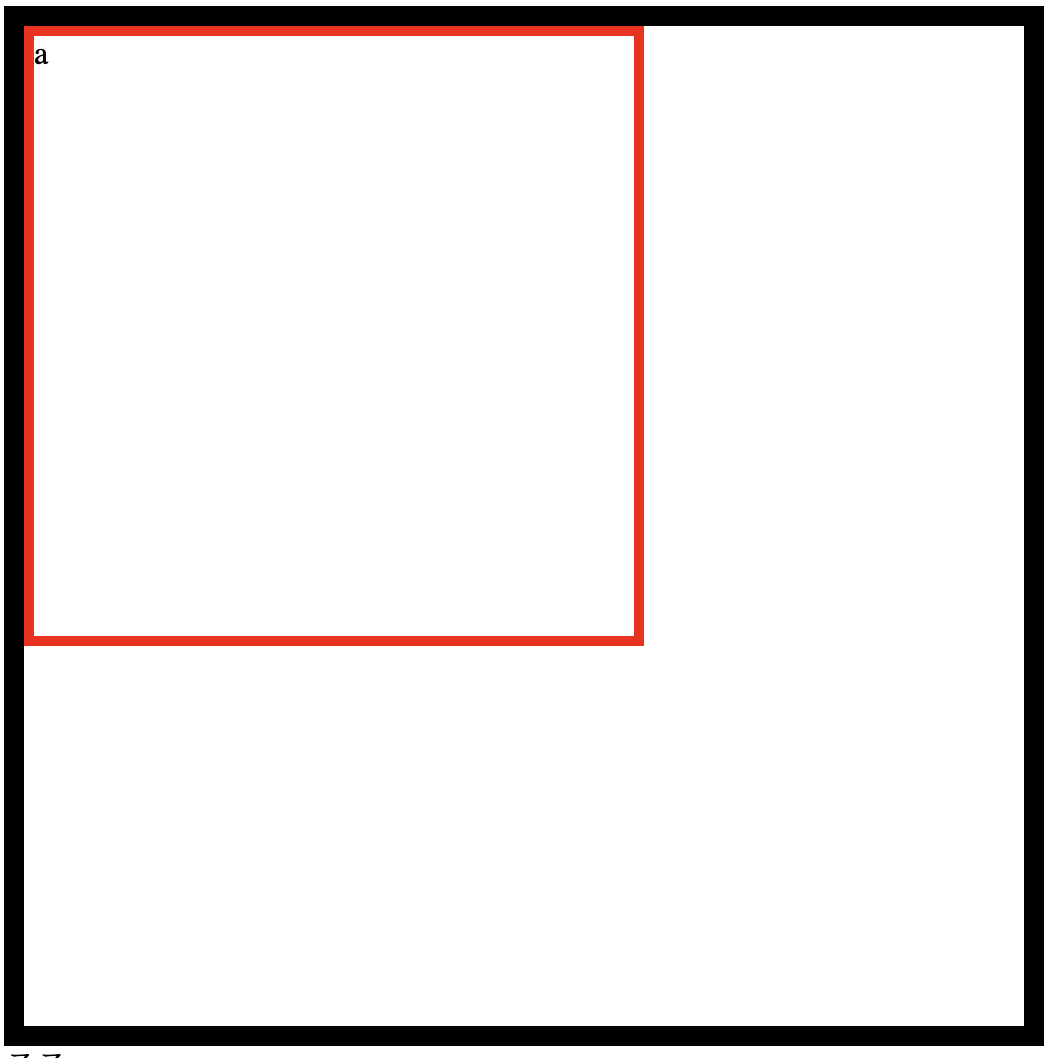
이 픽셀 단위를 쓸때는 해상도가 다른 다른 디스플레이에서 사용될 것을 고려해야한다. 이유는 고정적인 크기가 다른 해상도에서는 다르게 보이기 때문이다. 보통 일반 가정집에서는 풀 hd급의 모니터를 사용하는데 이 모니터의 해상도는 1920 x 1080 이다. 가로 1920개의 픽셀, 세로 1080개의 픽셀이다. 그러나 나 같이 아이맥을 사용하는 사람들의 해상도는 fhd 24인치 크기에 4k 4096 * 2160 이다. 픽셀의 개수가 2배이상 많다. 그래서 fhd모니터에서의 500px은 좀 커보이나 높은 해상도의 모니터에서는 작게 보인다.
.containner{
width: 500px;
height: 500px;
border: 10px solid black;
}
.child{
border: 5px solid red;
width: 300px;
height: 300px;
}

vw , vh 단위
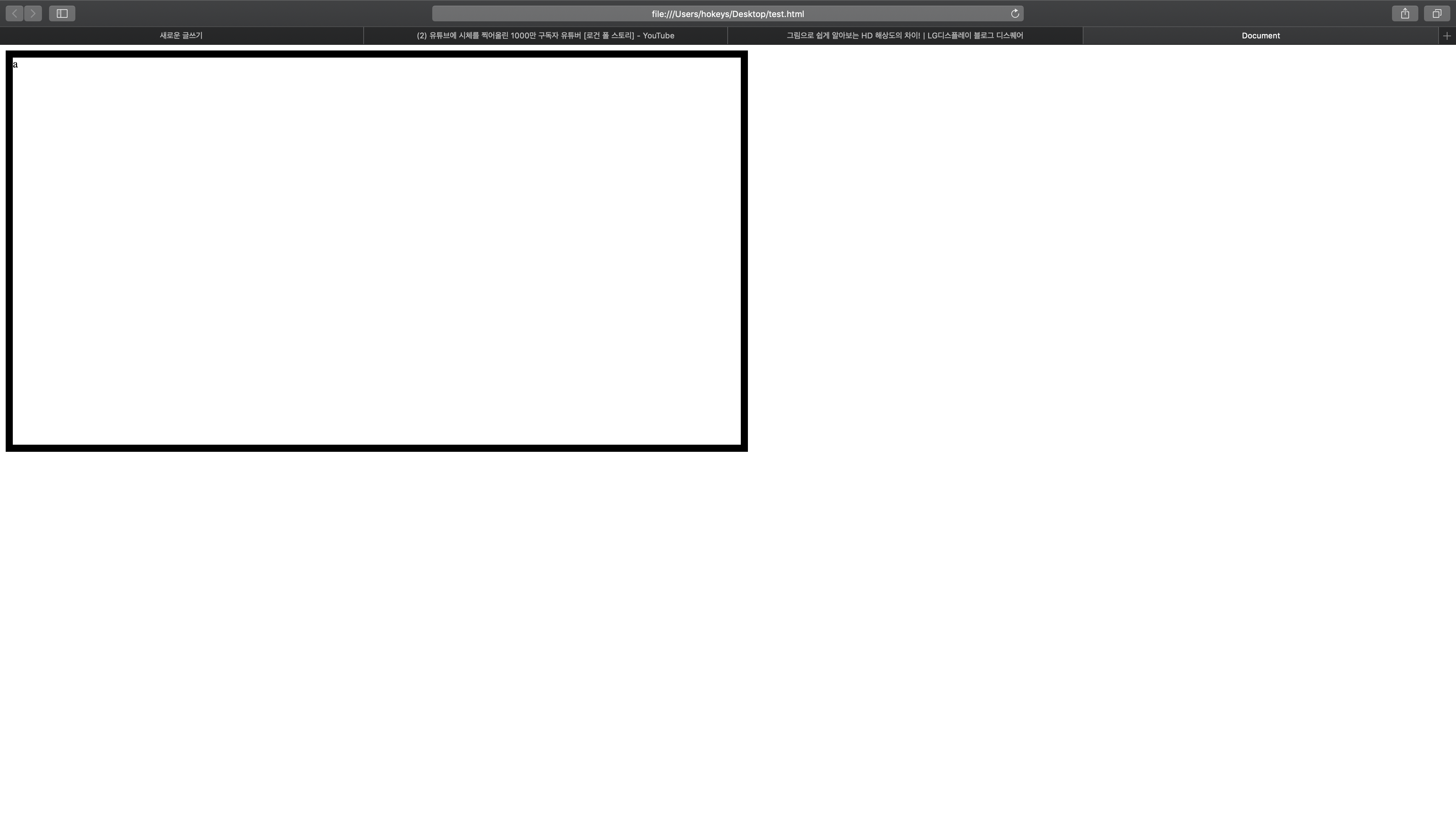
vw 와 vh 는 사용자 화면의 크기를 파악하여 100으로 나누게 된다. vw 는 사용자 디스플레이의 넓이를 100으로 한 값이며 vh는 사용자 디스플레이의 높이를 100으로 한 값이다.
.containner{
width: 50vw;
height: 50vh;
border: 10px solid black;
}

em 과 rem 단위
div를 쓸 때 사용하는 값은 아니지만 본인은 딱 한번 사용한 적 있기에 언급해보겠다.
em 과 rem은 기본적으로 부모의 폰트사이즈의 크기를 1 로 기준하여 사용하는 크기이다. em 과 rem의 차이는 em은 부모의 폰트사이즈 기준하고 rem은 html 최상위 요소의 크기를 기준으로 한다.
.containner{
width: 3em;
height: 50em;
border: 10px solid black;
}

'CSS' 카테고리의 다른 글
| [css]반응형 웹을 만들기 위한 media-query (0) | 2019.07.08 |
|---|---|
| [css] 세로 중앙에 아이템 배치하기 (0) | 2019.07.07 |
| [css] flex-box (1) | 2019.07.06 |
| [css] box의 구성 padding 과 margin . (0) | 2019.07.05 |
| [ css ] css를 적용 하는 방법 (0) | 2019.07.04 |



