| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자료구조
- 개발
- 계명대 이종호
- 리액트
- 힛잇
- 계명대
- 자스민
- Svelte
- Hitit
- 호키스
- 개발자
- 스위프트
- 자바스크립트
- javascript
- jest
- 이종호
- data structure
- hokeys
- 스벨트
- TDD
- HTML
- 자바스크립트 자료구조
- react
- hokidoki
- 호키도키
- SWIFT
- IOS
- 리액트 예제
- 비동기
- queue
- Today
- Total
Dog foot print
React를 이용한 Calendar Application 개요. 본문
React를 이용한 Calendar Application 만들기
서문
생각 보다 바닐라 JS를 이용한 calendar 만들기가 인기 있어 REACT를 활용한 Calendar app을 만들기를 구상하게 되었습니다. 올 해 2020년 생각지도 못한 국가근로 및 코로나 사태로 많은 스트레스를 받아 포스팅을 중지 했었습니다. 그렇지만 Jasmin 회원들과 무럭 무럭 커가는 대한민국의 프로그래머 꿈나무에게 좀 더 도움이 되고자, 다시 포스팅을 시작 하도록 마음 먹었습니다.
개요
해당 Calendar Application은 사용자에게 달력을 제공 해줌으로써, 주말과 공휴일 그리고 현재 날짜를 구분하고 이번 달의 끝과 시작을 구분 할 수 있도록한다.
사용하는 lib
Moment
Moment는 날짜와 시간에 관련된 라이브러리로 Date객체로 쉽게 할 수 없는 현재 시간에서 2달 뒤의 시간 구하기, 특정 시간이 두 시간 사이에 존재하는지체크하는 기능 등 편리한 기능을 제공 해주는 lib입니다.
예상 디자인 및 구성
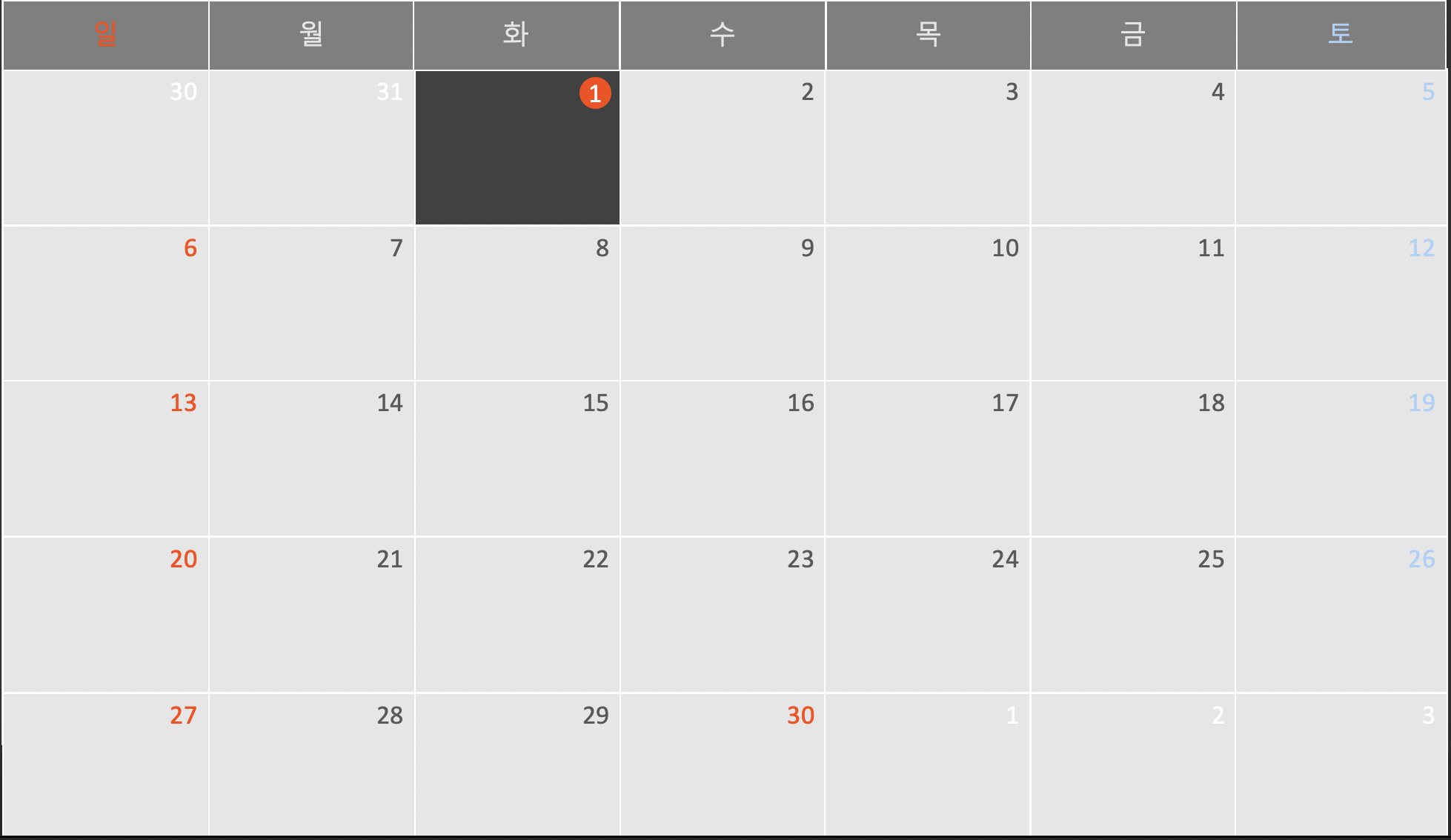
최초 App page render

App은 크게 상단의 Menu Bar Container, Calendar Container 두 부분으로 나누어 관리 됩니다.
Menu Bar Container (aka : MB Contanier)

상단의 MB Container는 총 3개의 컴포넌트로 구성되어 있습니다. 첫번째로 Calendar가 표시하고 있는 달과 연도의 조합을 XXXX년 XX월로 표시해주는Calendar Header Component가 있습니다. 두번째로 지금 오늘의 연도 월 일 조합을 현재 XXXX – XX – XX 표시해주는 Today component가 있습니다. 세번째로 달력을 월(Month)를 앞 뒤로 변경 할 수 있게 하는 Calendar Controller Component가 존재합니다.
Calendar Container

Calendar Container는 크게 요일을 표시하는 Date header Component와 5개의 Week Component로 이루어져 있으며 Week component는 7개의Day Component로 이루어져 있습니다.
Day Component의 경우 background-color 의 default는 gray이 이지만, 클릭한 Day Component혹은 오늘에 해당하는 Date Component가 조금 짙은 색으로 표시 되게 됩니다. Render 당시에 표시되는 짙은 Component는 오늘에 해당하는 Date Component 입니다.
예상 Issue
Month를 변경할 경우 기존 짙은 색으로 표시되던 Date Component 자리에 Selected 표시를 지정할 지 아니면 기존 Selected 되어 있던 날짜를 가질 경우에만 selected표시를 할지 고민 되었으나, selected의 취지에 맞게 끔 해당 날짜를 가진 경우에만 Selected하게 끔 통일 하겠습니다.
GIT RCA 교육용 저장소 주소
github.com/hokidoki/calendar-ex
hokidoki/calendar-ex
this calendar app is made for improvement of react . - hokidoki/calendar-ex
github.com
'REACT' 카테고리의 다른 글
| React로 Calendar app 만들기 – 2 (0) | 2020.09.04 |
|---|---|
| React로 Calendar app만들기 - 1 (0) | 2020.09.03 |
| [react] react-day-scheduler 소개 및 배포 (2) | 2020.03.27 |
| [react] quill-image-resize 이슈 (2) | 2020.02.13 |
| [React]생태주기 함수 Life -Cycle (0) | 2019.10.03 |




