| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- react
- HTML
- 호키도키
- 힛잇
- 개발자
- 자바스크립트
- hokidoki
- hokeys
- 개발
- 자스민
- 리액트 예제
- 자바스크립트 자료구조
- SWIFT
- 자료구조
- 계명대
- 이종호
- 리액트
- 비동기
- TDD
- IOS
- Svelte
- queue
- jest
- 계명대 이종호
- 스벨트
- Hitit
- 호키스
- data structure
- javascript
- 스위프트
- Today
- Total
Dog foot print
[react] quill-image-resize 이슈 본문
서문
현재 프로젝트를 진행 하면서 에디터는 사용하기 편한 퀼에디터를 사용하기로 했다. 모듈이 계속 관리가 잘되며, 사용하기 쉽게 다양한 기능을 퀼에디터에서 제공하며, 무엇보다 사용자가 많아 소통하기 쉬운 것이 최고의 장점이다. 그러다 에디터를 이용하여 내부에서 이미지 크기를 제어 할 수 있는 quill-image-resize 모듈을 알게 되었고, 스택오버플로우에서 추천한 방법으로 설치와 실행을 진행하였는데, TypeError: Cannot read property 'imports' of undefined 메세지를 만나게 되었다. 바벨이 알아서 imports구문을 변경해줄 것 일줄 알았는데, 이상하게 resize모듈에서 오류를 일으켰고, 스택오버플로우에 해당 오류를 검색하게 되니, 대부분의 사용자가 겪는 문제였다. 그래서 1시간 동안 뻘 짓 하다가 스택오버플로우에서 답변을 찾아 해결하게 되었다. 한국어로 되어있는 문서가 없는 것을 보니, 다른 사용자들도 꽤나 고생 하겠군 싶어서 이렇게 글을 작성한다.
설치
yarn add quill-image-resize-module
npm install quill-image-resize-module
사용
import ImageResize from 'quill-image-resize-module';
import ReactQuill, { Quill } from 'react-quill';
import React, { Component } from 'react'
Quill.register('modules/ImageResize', ImageResize);
const module = {
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: [ 'Resize', 'DisplaySize', 'Toolbar' ]
}
,
}
export default class MemoEditor extends Component {
render(){
<ReactQuill modules={module}/>
}
}
기본적인 사용 준비는 여기까지 이다. 그러나 여기까지 와서 해당 페이지를 렌더하기도 전에 TypeError: Cannot read property 'imports' of undefined 오류가 발생한다.
이슈

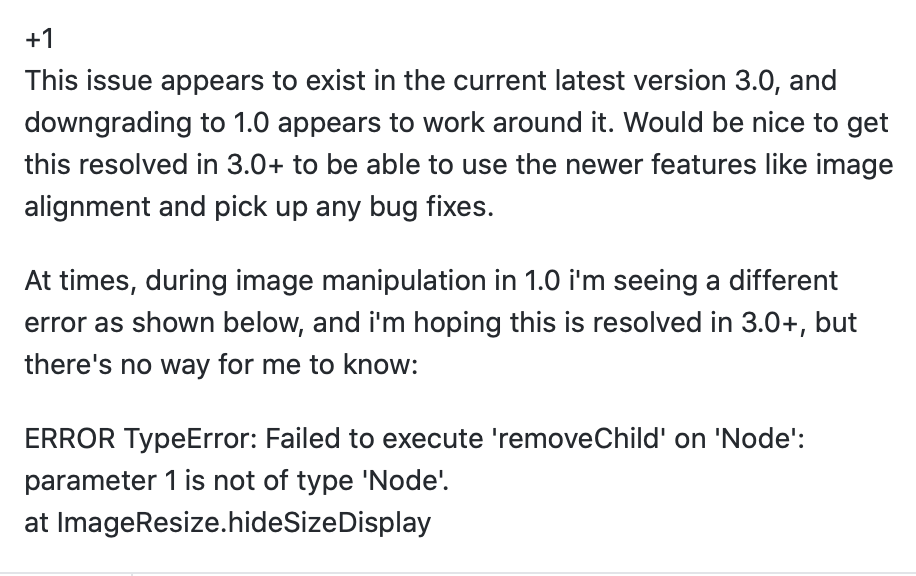
스택 오버 플로우 sarora2073 유저에 따르면 현재 최신 버전인 3.0이상에서 공통적으로 일어나는 현상이며 1.0의 초기 버전에서 해당 이슈가 없다고 한다. 그러나 버전이 업되어 있는 만큼 기능이 많고 버그도 많이 고쳐졌다고 한다. 결국 이 버전의 이슈를 해결하는 것이 좋을 듯 싶다.
https://github.com/zenoamaro/react-quill/issues/224
Why couldn't I register the imageResize module? · Issue #224 · zenoamaro/react-quill
Quill version: 1.0.0 rc3 After installing quill-image-resize-module, I did the following, yet it shows up an error of TypeError: Cannot read property 'imports' of undefined import ReactQuil...
github.com
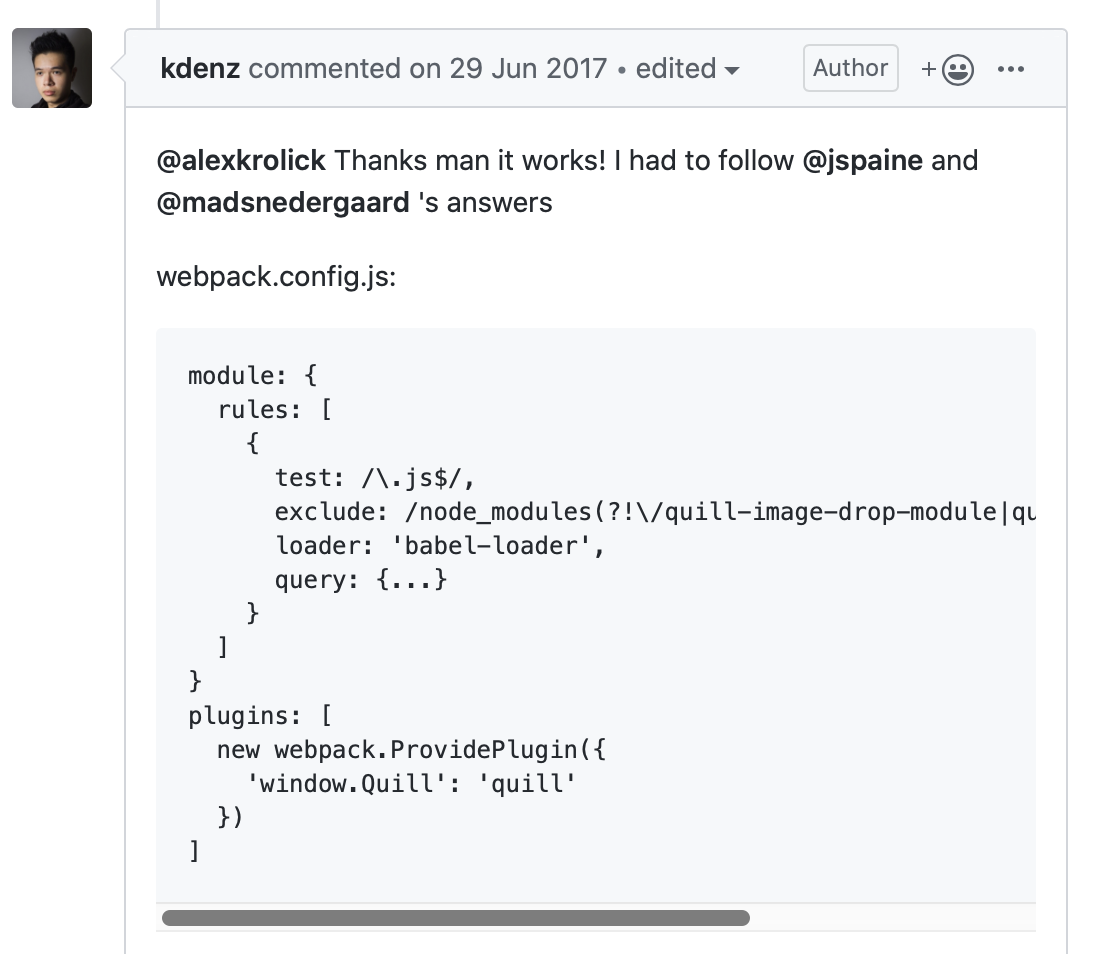
결국 이리 저리 찾아보다가 위의 질문에서 해결했다는 답변을 보았다.

결국 예견했던대로 resize module의 imports 구문을 웹팩 동작 시 변환하지 않고 있었던 문제 였다. 그래서 정말 싫지만 eject 명령어를 이용해서 webpack.config.js 파일을 꺼냈다.

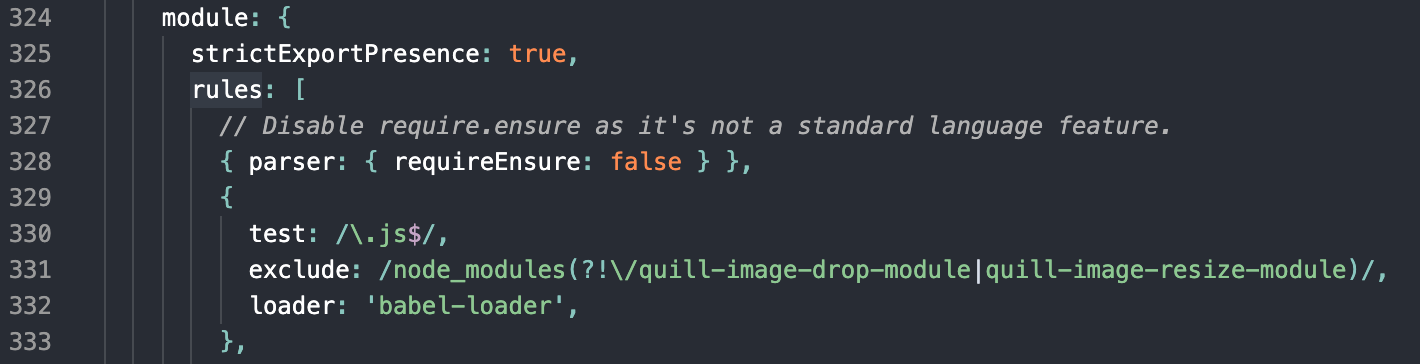
웹팩 설정 파일에서 rules부분을 찾아 배열의 첫번째 아이템으로 image-resize모듈을 바벨로 트랜스 파일링 하게 하였다. 저기 있는 query는 다른 답변자에 따르면 플레이스 홀더이며 생략해도 상관없다고 하니 쿨하게 삭제해주자.

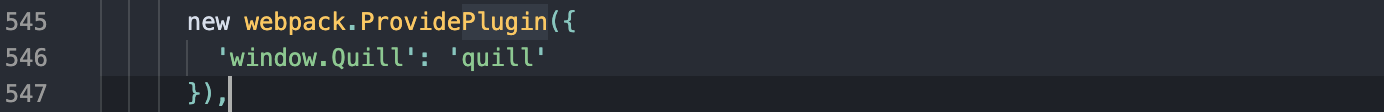
플러그인 부분으로 넘어가서 해당 답변자의 내용과 동일하게 추가해주었다. 여기 까지 되었다면 다시 에디터를 열었을 때 기존 처럼 에러메세지가 나타나지 않을 것이다.
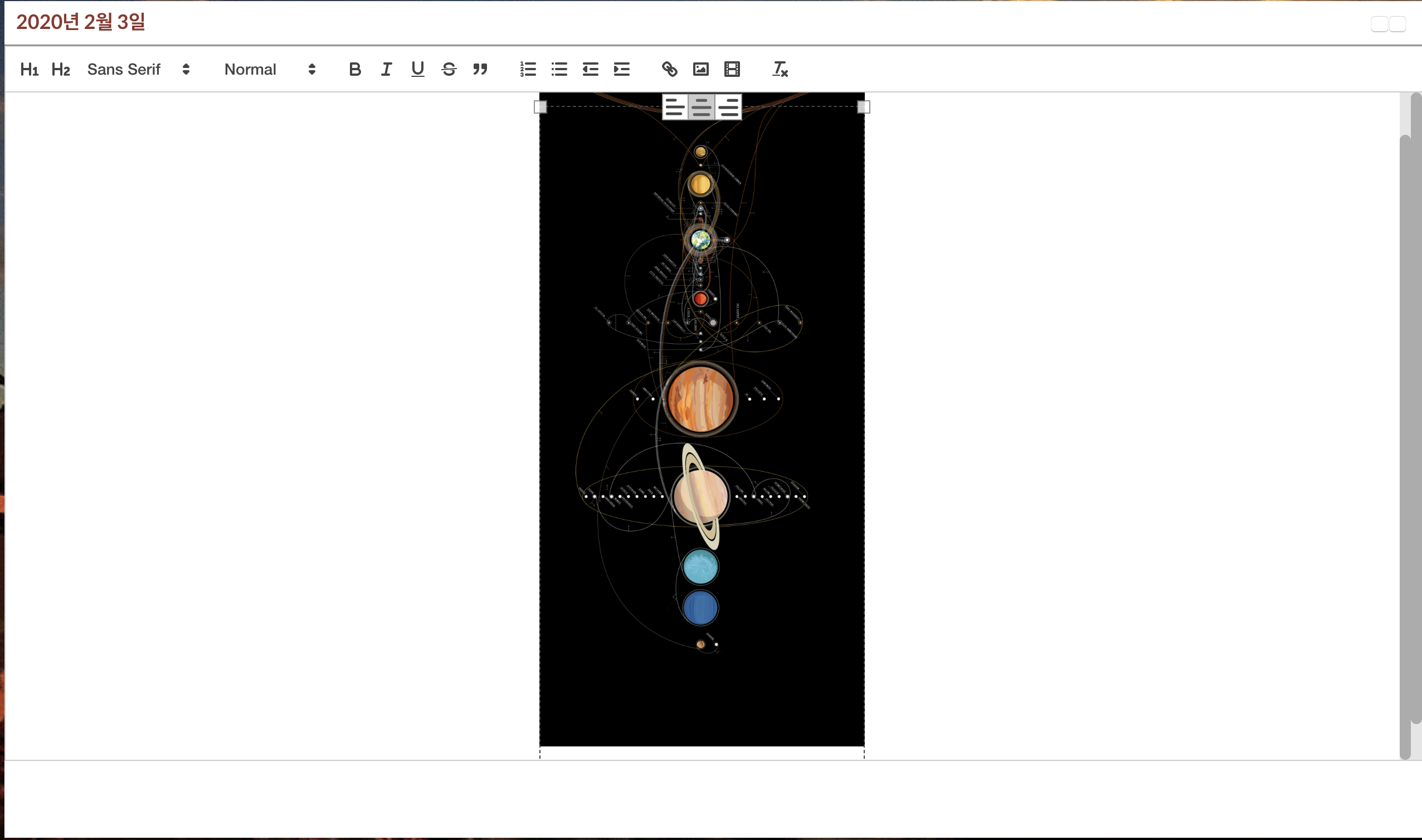
결과

이제 이미지를 클릭하게 되면 위와 같이 이미지에 핸들링 할 수 있게 표시되며, 정렬 기능이 이미지 상단에 표시되는 것을 볼 수 있을 것이다.
'REACT' 카테고리의 다른 글
| React를 이용한 Calendar Application 개요. (0) | 2020.09.02 |
|---|---|
| [react] react-day-scheduler 소개 및 배포 (2) | 2020.03.27 |
| [React]생태주기 함수 Life -Cycle (0) | 2019.10.03 |
| [React, 라이브러리] react-redux . (0) | 2019.08.14 |
| [React, 라이브러리]Connected React Router (0) | 2019.08.12 |




