| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- HTML
- 자스민
- SWIFT
- queue
- 개발자
- hokeys
- 자료구조
- 비동기
- hokidoki
- 자바스크립트
- 자바스크립트 자료구조
- data structure
- 계명대
- 호키도키
- 계명대 이종호
- 리액트
- TDD
- Svelte
- 이종호
- 힛잇
- react
- 리액트 예제
- 개발
- IOS
- 호키스
- javascript
- Hitit
- 스벨트
- 스위프트
- jest
- Today
- Total
Dog foot print
[React]생태주기 함수 Life -Cycle 본문
컴포넌트의 LIFE 3단계
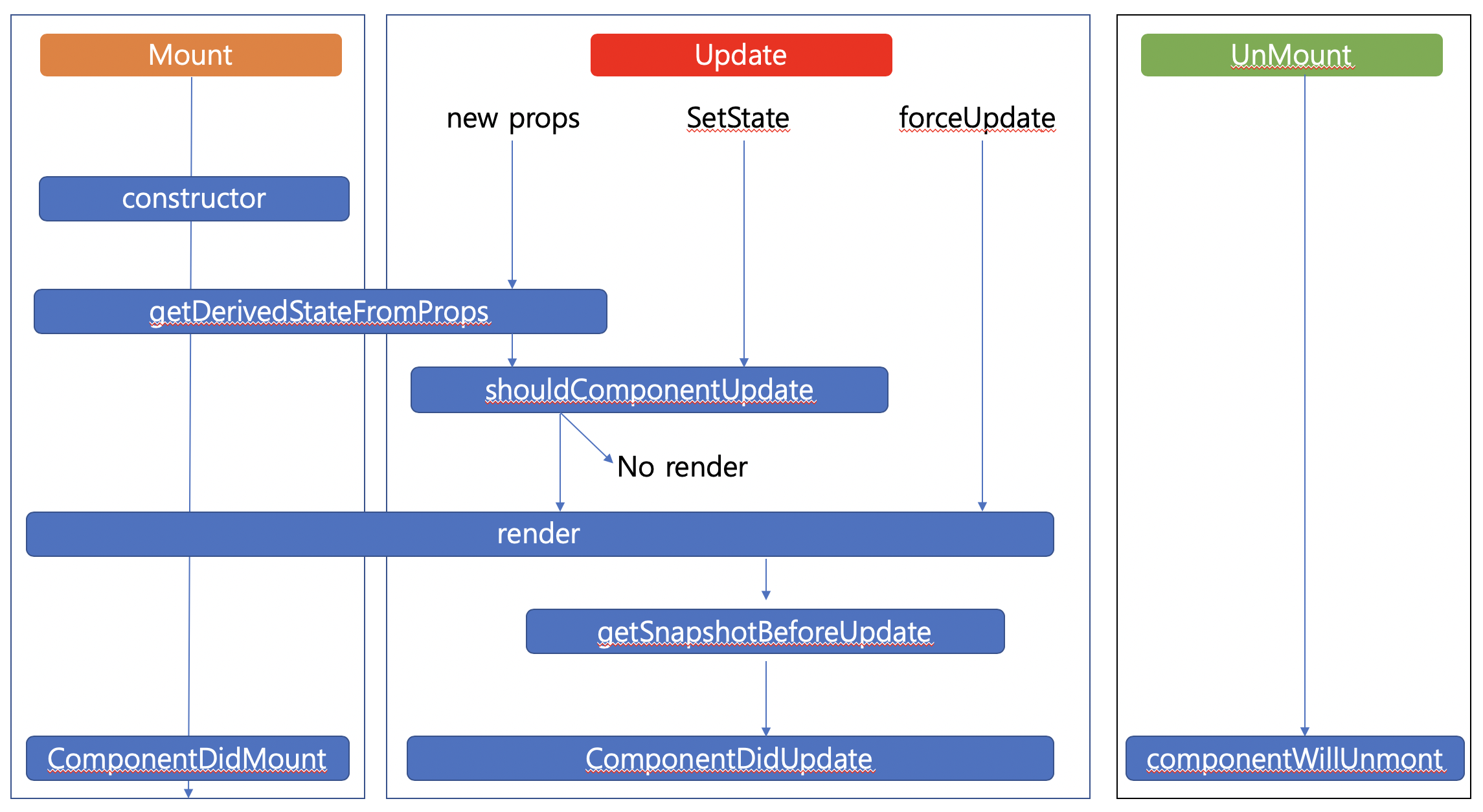
컴포넌트의 생애를 크게 3단계로 구분짓자면 Mount,Update, Unmount로 나눌 수 있다. Mount는 컴포넌트가 처음 연결이 될 때 한번 일어난다. Update는 컴포넌트가 마운트되고 모델에 변화가 생겨 컴포넌트가 뷰를 다시 렌더하는 경우이다. 마지막 Unmount는 컴포넌트가 해제되어 더 이상 뷰를 보여주지 않게 될때 일어난다.
Life-Cycle method
리액트에서는 위의 3단계를 더욱 잘개 쪼개어 생태주기 함수라는 것들을 만들어 컴포넌트에서 state와 props를 효과적으로 관리할 수 있고 각 단계에서 API를 호출하는 등 다양한 일을 할 수 있다.

Constructor(props)
생성자는 컴포넌트가 최초 마운트 될 때 만나는 생태주기 함수로 컴포넌트의 메서드를 바인드하거나 this.props를 쓰기위해 super메서드를 호출하는 역할을 한다.
getDerivedStateFromProps()
새로운 props를 받아 업데이트되거나 최초 마운트 될 때 일어나는 단계로 state를 props로 인하여 변경하고 싶을 때 사용한다. 함수안에서 return 값으로 객체를 전달하면 그것이 state가 된다. null값으로 반환하는 경우 props로 인하여 state가 변경되지 않음을 의미한다.
shouldComponentUpdate(nextProps, nextState)
setState되거나 새로운 props를 받을 때 일어난다. sholdComponentUpdate는 반환하는 불리언에 따라 컴포넌트가 새롭게 render될지 안 될지를 결정한다.
render()
render는 최초 마운트되거나 업데이트 될 때 일어난다. render는 뷰를 화면에 그리는 단계로 return값으로 전달해준 jsx에 따라 html을 그린다. return 을 적을때는 root에 div로 리액트 엘리먼트들을 감싸거나 Fragment를 사용해서 div를 그리지 않아야한다.
ComponentDidMount()
컴포넌트가 마운트가 마무리 되는 시점으로 주로 api를 호출하여 컴포넌트에서 값을 받아올 때 사용한다. 아마 상위 단계인 렌더에서 api를 호출하면 안되나라고 궁금 할 수 있을탠데, render에서 호출하게 되면 update되었을때도 api를 호출하게 되니 컴포넌트가 계속 업데이트 되는 경우가 발생한다. 그래서 컴포넌트가 최초 마운트 되고, 두번 다시 호출되지 않는 componentDidMount단계에서 api를 호출한다.
getSnapshoBeforeUpdate(prevProps,prevState)
이 메서드는 업데이트되기 전 props와 , state를 업데이트 되어 새롭게 받은 props나 state를 비교하여 작업들을 할 수 있다.
componentDidUpdate(prevProps, prevState, snapshot)
컴포넌트가 업데이트되고 마지막에 호출되는 함수이다.
componentWillUnmount()
컴포넌트가 해제되어 불러지는 유일한 함수이다. 주로 지워진 컴포넌트의 데이터를 리덕스 state에서 삭제하거나 변경할 때 쓰인다.
'REACT' 카테고리의 다른 글
| [react] react-day-scheduler 소개 및 배포 (2) | 2020.03.27 |
|---|---|
| [react] quill-image-resize 이슈 (2) | 2020.02.13 |
| [React, 라이브러리] react-redux . (0) | 2019.08.14 |
| [React, 라이브러리]Connected React Router (0) | 2019.08.12 |
| [React] state 와 props (0) | 2019.07.22 |



