| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 비동기
- 자스민
- 계명대 이종호
- 스위프트
- IOS
- 개발
- 리액트
- Svelte
- 힛잇
- hokeys
- SWIFT
- HTML
- react
- Hitit
- 호키스
- 자료구조
- 자바스크립트 자료구조
- 자바스크립트
- queue
- 호키도키
- javascript
- TDD
- 개발자
- 이종호
- 리액트 예제
- 스벨트
- data structure
- jest
- hokidoki
- 계명대
- Today
- Total
Dog foot print
[html] 다양한 input 본문
input 태그는 사용자가 웹페이지에 다양한 입력값을 전달하기 위한 도구이다. 그러나 이 input의 일부는 아직까지 모든 브라우저에서 동일하게 제공되지 않는다. 그러다보니 다양한 input들을 제공해주기 위해 개발자가 직접 만들어야 하는 경우도 종종 있다.
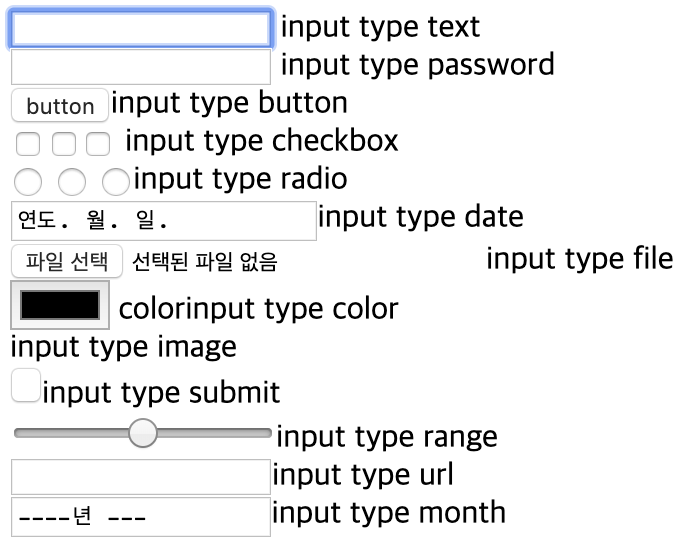
input type 별 설명

input type : text text를 입력하기 위한 필드로 사용자가 text를 입력할 수 있다.
input type : password text 와 password는 생긴것은 비슷하나 text를 입력하면 글자가 ' 점 ' 으로 표현된다.
input type : button 특정 이벤트를 발생시키는 용도로 사용되는 input이다.
input type : checkbox 한 개의 폼에서 다중선택이 가능한 입력이다.
input type : radio radio type은 같은 name 어트리뷰트를 가지고 있는 동일한 radio type중 하나만 선택 할 수 있는 입력필드다.
input type : date 클릭 시 클릭하여 날짜를 입력할 수 있는 달력을 제공한다.
input type : file 클릭 시 사용자 기기에 있는 파일을 업로드 할 수 있다.
input type : color 클릭 시 rgb컬러 및 다양한 색상을 뽑을수 있는 팔레트를 제공한다.
input type : image 는 img 태그와 동일하게 img를 게시할 수 있는 태그이며 이 태그를 클릭하여 파일을 게시할 수는 없다.
input type : submit 클릭시 해당 form의 action으로 필드의 value를 전송하는 역할을 한다.
input type : range 슬라이드 바가 제공된다.
input type : url url을 작성하는 text필드가 제공된다.
input type : month input type : date 와 동일 하지만 연 월 일 중 연도와 달만 표시된다.
input type 의 어트리뷰트들
checked checkbox와 radio에 사용되며 이 어트리뷰트가 적용되면 해당 input은 클릭한 상태가 된다.
value="" input type에 들어 있는 공통의 값으로 input 에 입력되어 있는 값들을 가리킨다.
placeholder="" textfiled 에 사용할 수 있는 값들로 해당 input에 value가 없다면 나타나는 문구이다.
disabled 해당 input 을 사용할 수 없게 만드는 어트리뷰트이다.
input type에 관한 더 자세한 사항들
input type의 일부는 브라우저마다 다르게 작동하고 버전별로 지원하지 않는 type도 있으니 사용하려는 input의 브라우저 지원 여부를 확인 하도록 하자
https://www.w3schools.com/html/html_form_input_types.asp
HTML Input Types
HTML Input Types This chapter describes the different input types for the
element. HTML Input Types Here are the different input types you can use in HTML: Input Type Text defines a one-line text input field: Example
'HTML' 카테고리의 다른 글
| div와 태그에 style속성 추가하기 (0) | 2019.06.30 |
|---|---|
| HTML 에서 사용하는 다양한 태그들(2) (0) | 2019.06.27 |
| HTML 기본구조와 태그(1) (0) | 2019.06.27 |



