| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 계명대
- 자스민
- Svelte
- jest
- 힛잇
- Hitit
- react
- 자바스크립트
- 개발자
- 비동기
- 리액트
- hokeys
- 스위프트
- IOS
- 리액트 예제
- data structure
- 호키스
- javascript
- TDD
- 호키도키
- 계명대 이종호
- 이종호
- hokidoki
- 자바스크립트 자료구조
- SWIFT
- queue
- 자료구조
- HTML
- 개발
- 스벨트
Archives
- Today
- Total
Dog foot print
div와 태그에 style속성 추가하기 본문
div 는 주로 레이아웃을 구성하기 위해서 틀을 구역의 틀을 잡는 용도로 사용한다. 콘솔창을 눌러서 보면 우리가 보는 많은 페이지들이 div로 구성된 것을 볼 수 있다.

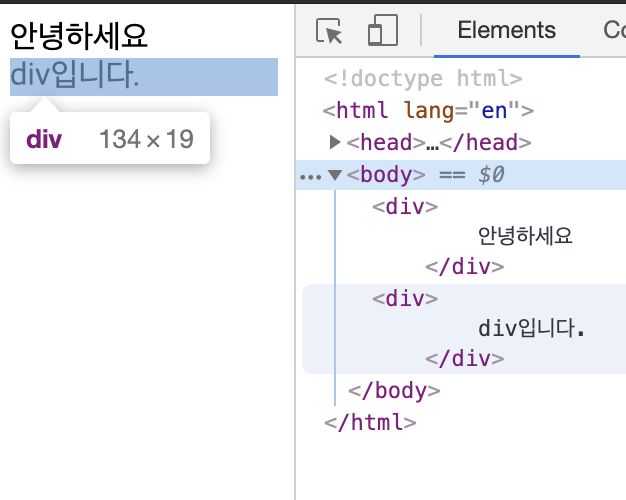
이 div를 html에 선언하면 처음에는 아무것도 보이지 않는다. 그러나 div에 무언가를 작성하고 div를 여러개 적어보면 뭐가 달라지는지 볼 수 있다.
<div>안녕하세요</div>
<div>div입니다.</div>

div로 텍스트를 작성하니 각 div의 구역이 나눠졌다. 이와 같은 속성을 display : block 속성이라고 하는데 이 div의 구역 만큼 화면의 넓이를 차지하여 작성된 다음 태그가 아래로 내려가게 된다.
div에 style 적용시키기
html에서 div태그를 꾸미기 위해서는 태그에 style어트리뷰트를 추가해야한다.
<div style="border: 1px solid black">
style어트리뷰트에 원하는 스타일을 추가하려면 해당 css를 작성하면 된다.

만약 스타일을 추가하고 싶다면 해당 css가 끝날때 ' ; ' 세미콜론을 붙여 다음 css를 작성하면 된다.
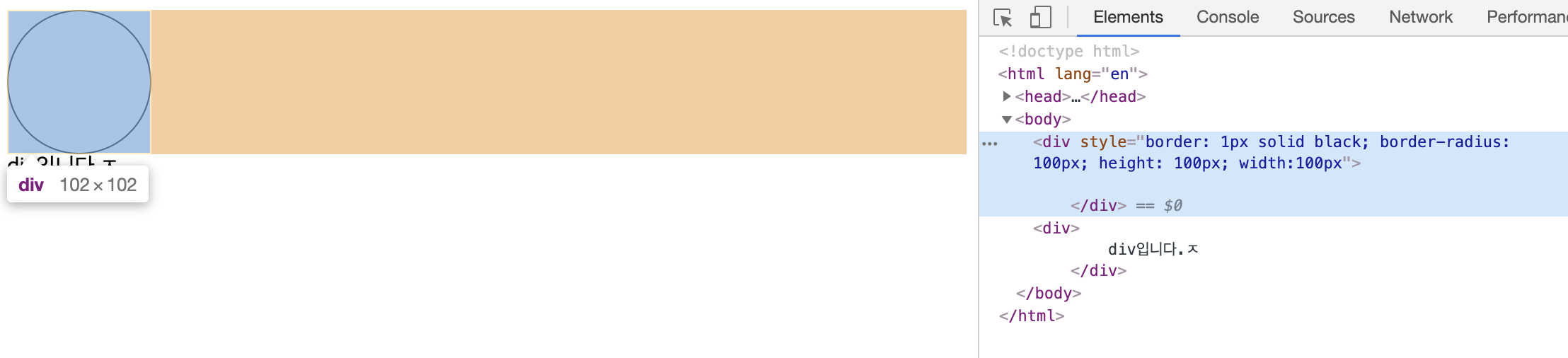
<div style="border: 1px solid black; border-radius: 100px; height: 100px; width:100px">
</div>
태그는 어떠한 모습을 하고 있더라도 사실은 사각형의 상자에 존재하고 있다. 그렇기 때문에 스타일링을 통한 특별한 방법 없이는 서로의 영역을 침범할 수 없다.

반응형
'HTML' 카테고리의 다른 글
| [html] 다양한 input (0) | 2019.07.05 |
|---|---|
| HTML 에서 사용하는 다양한 태그들(2) (0) | 2019.06.27 |
| HTML 기본구조와 태그(1) (0) | 2019.06.27 |
Comments



