| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Svelte
- 이종호
- 스벨트
- 스위프트
- 자바스크립트
- IOS
- SWIFT
- 개발자
- data structure
- hokidoki
- Hitit
- TDD
- 계명대
- 호키도키
- HTML
- 리액트
- javascript
- 호키스
- 자바스크립트 자료구조
- react
- 힛잇
- jest
- 개발
- 비동기
- 리액트 예제
- queue
- 계명대 이종호
- 자스민
- 자료구조
- hokeys
- Today
- Total
Dog foot print
Under 1px line 본문
# How to pixel work ?
서론
이번 주 금요일 스프린트를 마무리 하기전 그래프의 구분 선을 1px 이하로 표현해달라는 요청을 받았다. 그래서 0.5 픽셀로 구분선을 설정하였는데, 이런 의문이 발생하였다. “ 모니터는 픽셀단위로 이루어졌고, 1개의 픽셀은 1개의 색을 표현하는 점인데, 어떻게 0.5px이라는 단위가 존재할 수 가 있지 ? 1개의 픽셀에서 절반을 다른 색으로 표현하는게 가능한가 ? “ 결국 궁금증을 이기지 못하고, 이번 주말은 이 의문에 대한 답을 찾기 위해 시간을 쏟을 예정이다.
모니터의 픽셀이란 ?

픽셀은 색을 표현하는 한개의 작은 전구이다. 이 픽셀은 Red, Green, Blue로 다시이루어져 있는데, 이 각 RGB 컬러의 색상의 세기를 이용하여, 16777216개의 색상을 표현 할 수 있다. (우리가 핸드폰이나, 모니터에 물이 묻었을 때 물방울에 표현된 RGB색상이 이 픽셀이다.)

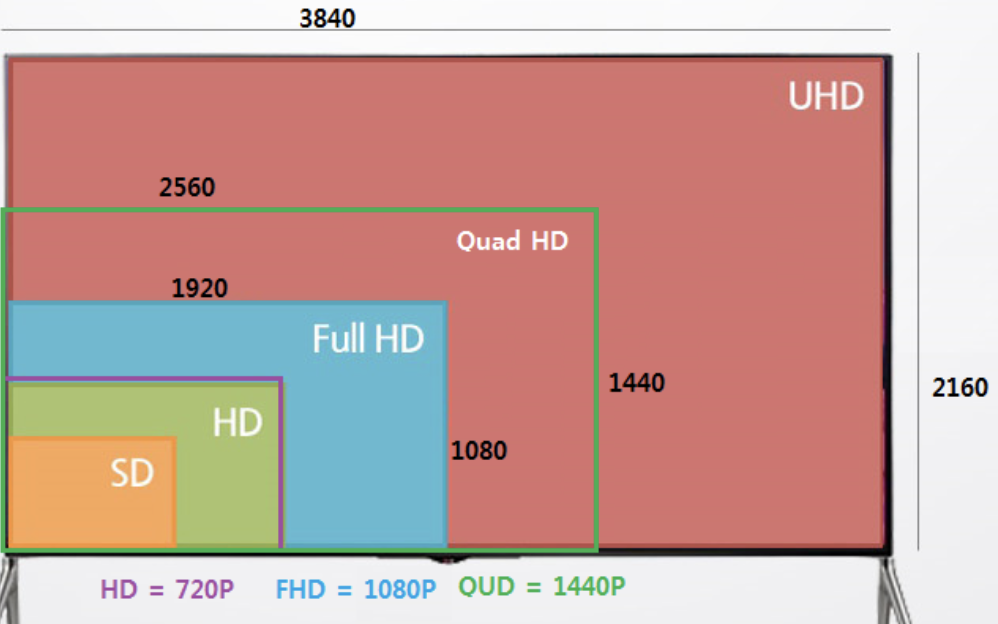
보통 우리가 사용하는 디스플레이의 스펙을 볼 때, 1920 * 1080 과 같은 해상도의 스펙을 볼 수가 있는데, 이는 모니터의 가로로 존재하는 픽셀의 수 * 세로로 존재하는 픽셀의 수를 의미한다.

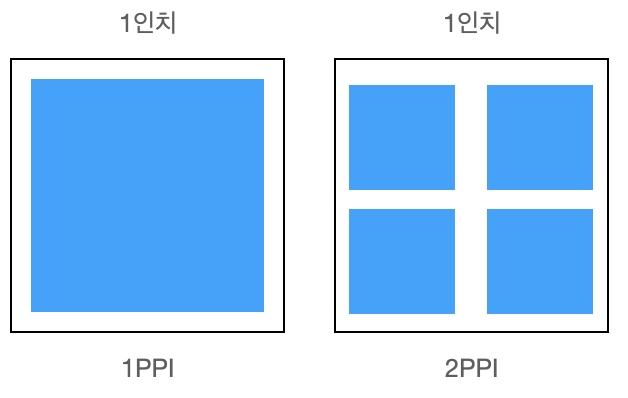
여기서 PPI라는 개념이 존재하는데, 인치당 존재하는 픽셀의 개수이다.( 이 PPI가 높을 수록 더욱 선명한 이미지를 감상 할 수 있다. )
1px 이하의 선 표현은 가능한가 ?
답은 “픽셀의 렌더링되는 클라이언트의 픽셀 표현에 따라 다르다” 이다. 잠시 이해를 돕기 위해 모니터별 픽셀에 따른 예시와 결과를 보도록 하자.
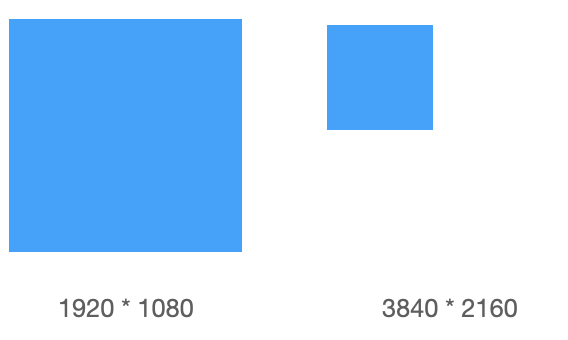
크기가 27인치로 같지만 해상도가 다른 모니터가 아래와 같이 두개 존재한다고 가정하자.

( 왼쪽 : 1920 * 1080 , 오른쪽 : 3840 * 2160)
위의 모니터 두대는 1:2의 픽셀 대비를 가진다. 이런 경우, width : 50px; height : 50px;의 크기를 가진 박스를 렌더링 하면 화면에서는 어떻게 보일까 ?

바로 이처럼 박스의 실제 크기가 딱 절반 수준으로 보일 것이다. 그 이유는 박스를 표현하기 위해 사용된 픽셀 크기는 같으나, 오른쪽 4k해상도의 모니터에서는 PPI가 더 높기 때문에, CM로 환산 했을 경우, 훨씬 작게 보이는 것이다.( 이러한 고 해상도 모니터에서 렌더링 되는 개체가 작게 보이는 문제를 해결하기 위해 vw단위나 vh 단위를 사용하여, 디자이너가 준 개체의 크기를 비율로 렌더링 하기도 한다. )
그렇다면 고 해상도 모니터 사용자들이 운영체제의 디스플레이 옵션에서 최대 모니터 해상도를 사용하지 않고, 그 보다 작은 해상도를 사용하면 어떻게 될까 ?
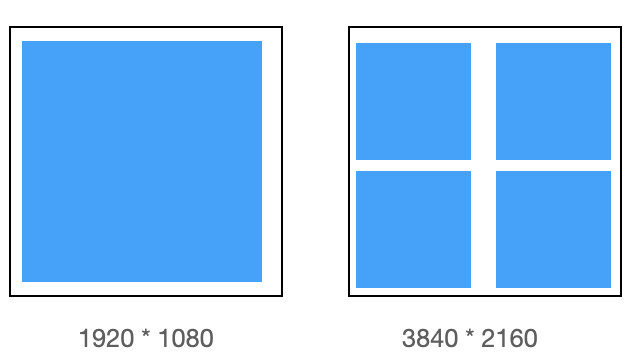
운영체제에서 디스플레이 해상도를 줄이게 되면, 한개의 픽셀을 여러 픽셀로 묶어 1px로 다음과 같이 표현하게 된다.

( 4k모니터에서 해상도를 FHD로 낮춘다고 해서 1920 * 1080 개의 픽셀만 사용하면, 화면의 절반은 검은색일 것이다. )
이렇게 해상도를 낮추게 된다면, 1픽셀(1unit)은 실제로 2 * 2개의 픽셀을 가지게 된다. 이제 해상도에 따른 픽셀단위의 변화에 대해서 이해하였다.
렌더링 하는 소프트웨어는 1px 단위를 계산할때 운영체제에서 제공해주는 1unit을 1px로 계산한다. 그리고 소프트웨어는 자신의 메모리 전략과 CPU 소모량 전략에 따라서 1unit안에 있는 나누어 사용 할 지 하지 않을지 결정한다. 만약 under 1px을 지원하는 소프트웨어의 경우에는 다음 처럼 사용 할 픽셀의 개수를 계산한다.
let px = 0.5;
let unitPixel = OS.monitor.resolution / Os.display.resolution;
let usePixel = unitPixel * px;브라우저 테스트
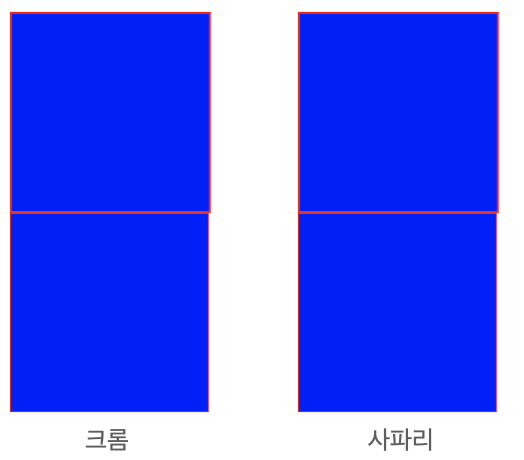
제일 대중적인 브라우저인 사파리와 크롬을 비교군으로 하여, 아래의 코드를 이용해 테스트를 해보았다.
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
}
#regular {
border: 1px solid red;
}
#thin {
border: 0.5px solid red;
}
</style>
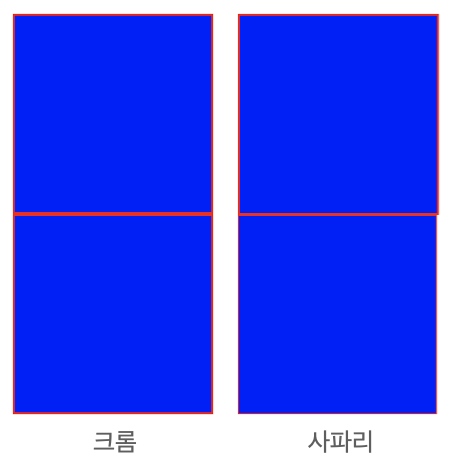
낮은 해상도에서 결과는 놀랍게도, 사파리 브라우저에서는 1px보다 작은 단위를 표현 하였지만, 크롬에서는 1px보다 작은 단위를 표현 하지 못했다.
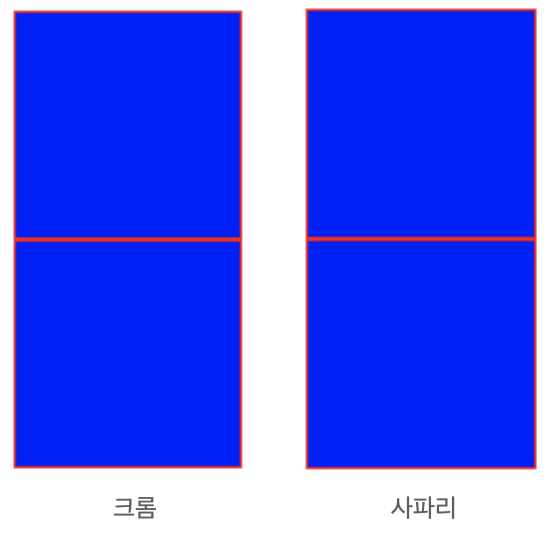
이번에는 모니터의 픽셀을 전부 사용하는 해상도에서 테스트를 해보았다.

결과는 두 브라우저 모두, 0.5px을 1px로 처리하는 모습을 보여주었다.
모바일 웹브라우저에서는 PPI가 훨씬 높기 때문에, 크롬브라우저와 사파리 브라우저 모두 1px이하의 표현이 가능하였다.

결론
1px 이하의 선의 표현은 사용자의 모니터 해상도나, 기기에 의해 좌우 되며, 실제로 1px 이하의 선의 표현을 할 수 있는 것은 아니다. 이를 표현하기 위해서는 색상이 선명하지 않은 색상을 사용하는 것으로 표현 할 수 있다.
'기술' 카테고리의 다른 글
| 통신 속도 향상을 위한 노력 (DNS편) (0) | 2022.07.01 |
|---|---|
| 통신 속도 향상을 위한 노력 (기본 지식편) (0) | 2022.06.01 |
| WEB CACHE (0) | 2021.06.20 |



