| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 비동기
- data structure
- 리액트 예제
- 리액트
- 계명대 이종호
- 이종호
- hokeys
- 자바스크립트
- 스위프트
- Hitit
- 호키도키
- 자스민
- SWIFT
- IOS
- 개발
- HTML
- 호키스
- queue
- hokidoki
- javascript
- 계명대
- TDD
- Svelte
- react
- jest
- 자료구조
- 개발자
- 자바스크립트 자료구조
- 스벨트
- 힛잇
- Today
- Total
Dog foot print
[javascript] 이미지 불러오기 본문
서론
요즘 계속 자스민과 취업을 위한 포트폴리오를 위해 신경쓰다보니, 블로그를 너무 방치 한 것 같아 아쉽다. 이론이나 문법적인 내용을 다루기에는 현재 방학중이라 조금 어렵고 자스민 사람들이 사용할만한 작은 예제들을 만들어 업로드 할 예정이다.
html 형태
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>
이미지 불러오기
</h1>
<input type="file" id="fileInput"/>
</body>
<script>
</script>
</html><input type="file">


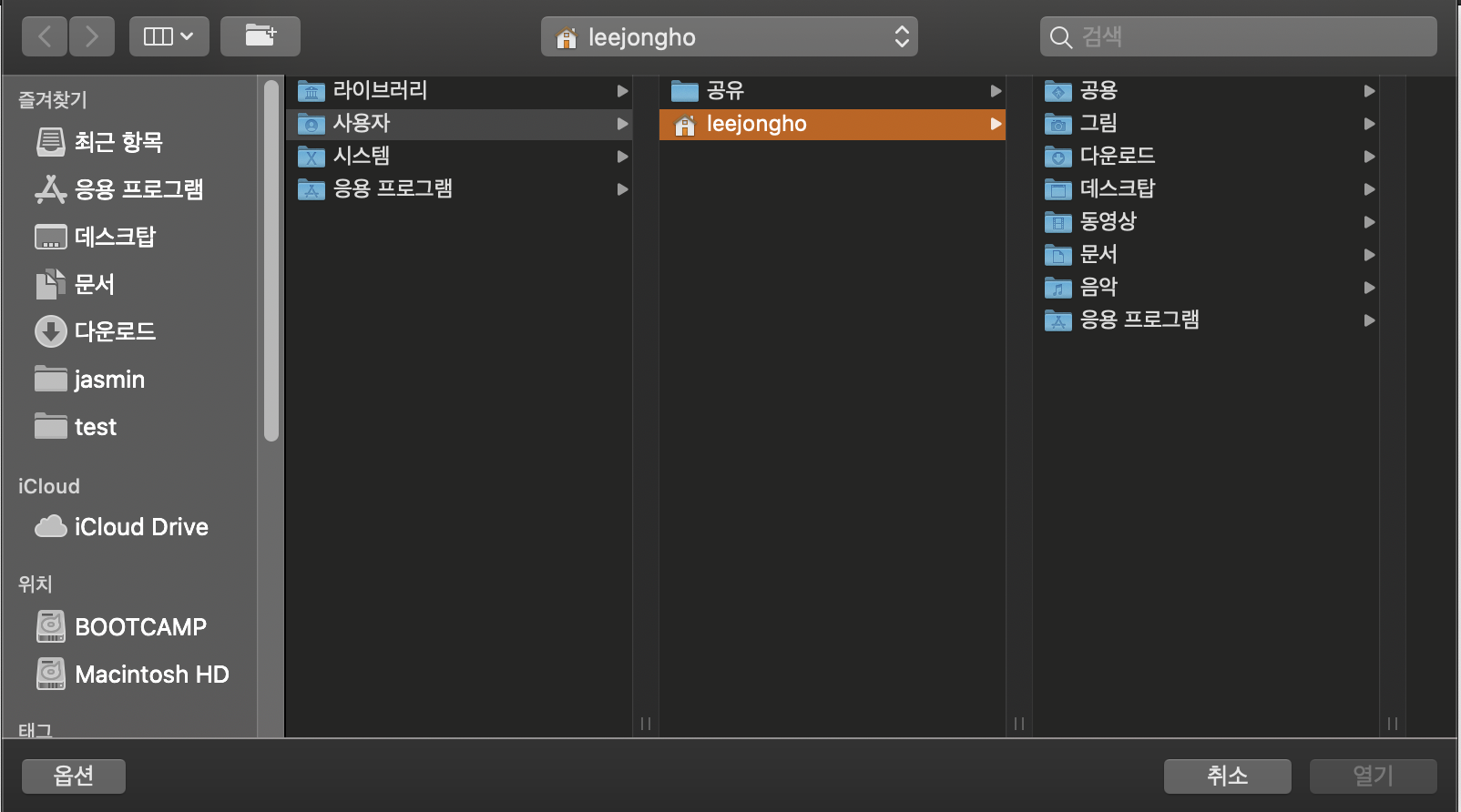
input type종류에는 여러가지가 있지만 그 중 file이라는 녀석은 클릭시 사용자가 어떤 파일을 선택할 수 있는 작은 창을 제공한다. 이를 통해 사용자가 파일을 브라우저로 업로드 할 수 있도록 할 수 있다.
이벤트 연결하기
인풋 파일을 다룰때 고려해야 이벤트 종류는 onChange이다. 클릭이 아닌 이유는 파일을 선택하지 않았을 경우도 있기 때문에 클릭 이벤트가 아닌 값이 변경될 때 발생하는 change이벤트를 사용한다.
<script>
var fileInput = document.getElementById("fileInput");
//값이 변경될때 호출 되는 이벤트 리스너
fileInput.addEventListener('change',function(e){
console.log(e.target.files)
})
</script>
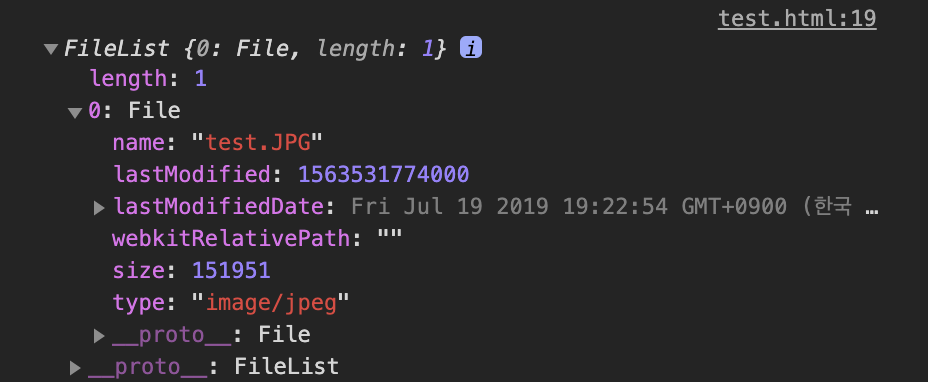
여기 까지 진행되었다면 한번 input을 클릭해서 아무 그림 파일이나 넣어보자. 그럼 콘솔창에 다음과 같이 뜰 것이다.

여기 까지 되었다면 파일을 핸들링할 준비는 거의 끝났다.
FileReader
fileReader 객체는 웹에서 비동기적으로 데이터를 읽기 위하여 파일 혹은 블롭 객체를 이용해 사용자 컴퓨터에 저장하는 것을 가능 하게 해주는 객체입니다. - 출처 : https://developer.mozilla.org/ko/docs/Web/API/FileReader
( 우리는 이 객체를 이용하여 파일을 데이터 URL형태로 만들어서 DIV의 배경화면으로 사용할 것이다. 간단하게 사진이 들어갈 DIV의 클래스 크기를 500px * 500px 로 맞추자. )
var file = e.target.files[0]; //선택된 파일
var reader = new FileReader();
reader.readAsDataURL(file); //파일을 읽는 메서드
파일리더 객체에 readAsDataURL()메서드를 호출 한뒤 파일 인풋으로 불러들인 파일 정보를 전달인자로 넣는다. 그리고는 리더객체가 파일을 다 읽으면 동작할 함수를 정의한다.
reader.onload = function(){
var photoFrame = document.createElement("div");
photoFrame.style = `background : url(${reader.result}); background-size : cover`;
photoFrame.className = "photoFrame";
document.getElementById("pictures").appendChild(photoFrame);
}해당 객체가 파일을 다 읽으면 실행할 함수를 정의 한다. 이 함수 내용는 새로운 dom 요소를 만들어 해당 요소의 background 값을 리더가 데이터 URL로 만든 결과값으로 할당하는 것이다.
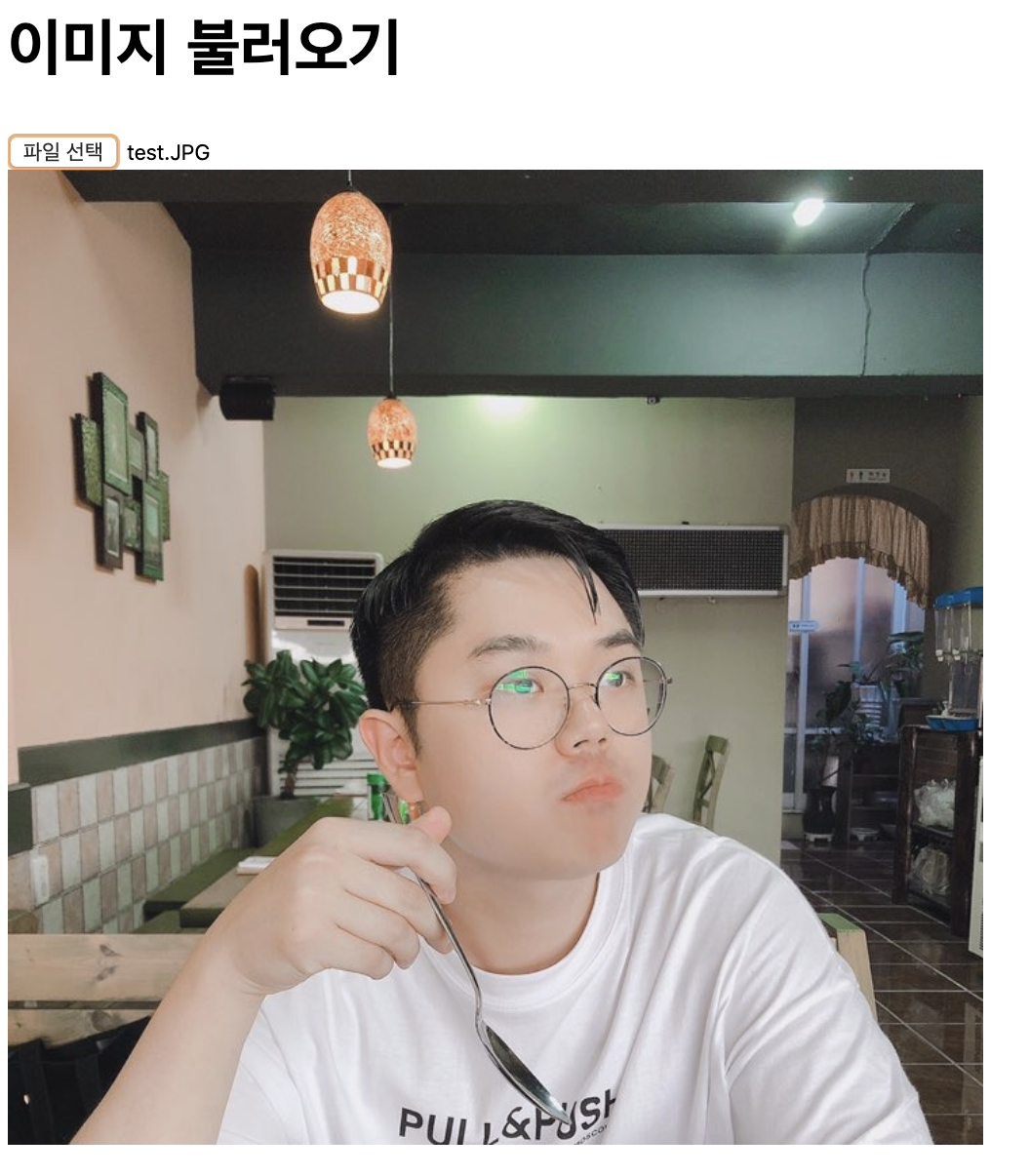
이렇게 하고 파일을 불러오니 다음과 같이 불러온 파일을 토대로 이미지를 넣을 수 있게 되었다.

그러나 지금 보면 해당 인풋의 값이 기존 값으로 고정됨을 알 수 있다. 그래서 해당 인풋의 값을 지워 주도록 다음 코드를 onload에 추가 하여 input을 클리어 하자
e.target.value = "";삭제
이번 예제는 복잡한 기능을 구현하는 것이 목표가 아니라 dom을 이용해서 해당 기능을 구현하는데 의의를 두었으니 새로만든 photoFrame요소나 데이터 URL을 전역적으로 보관하지 않도록 하였다.
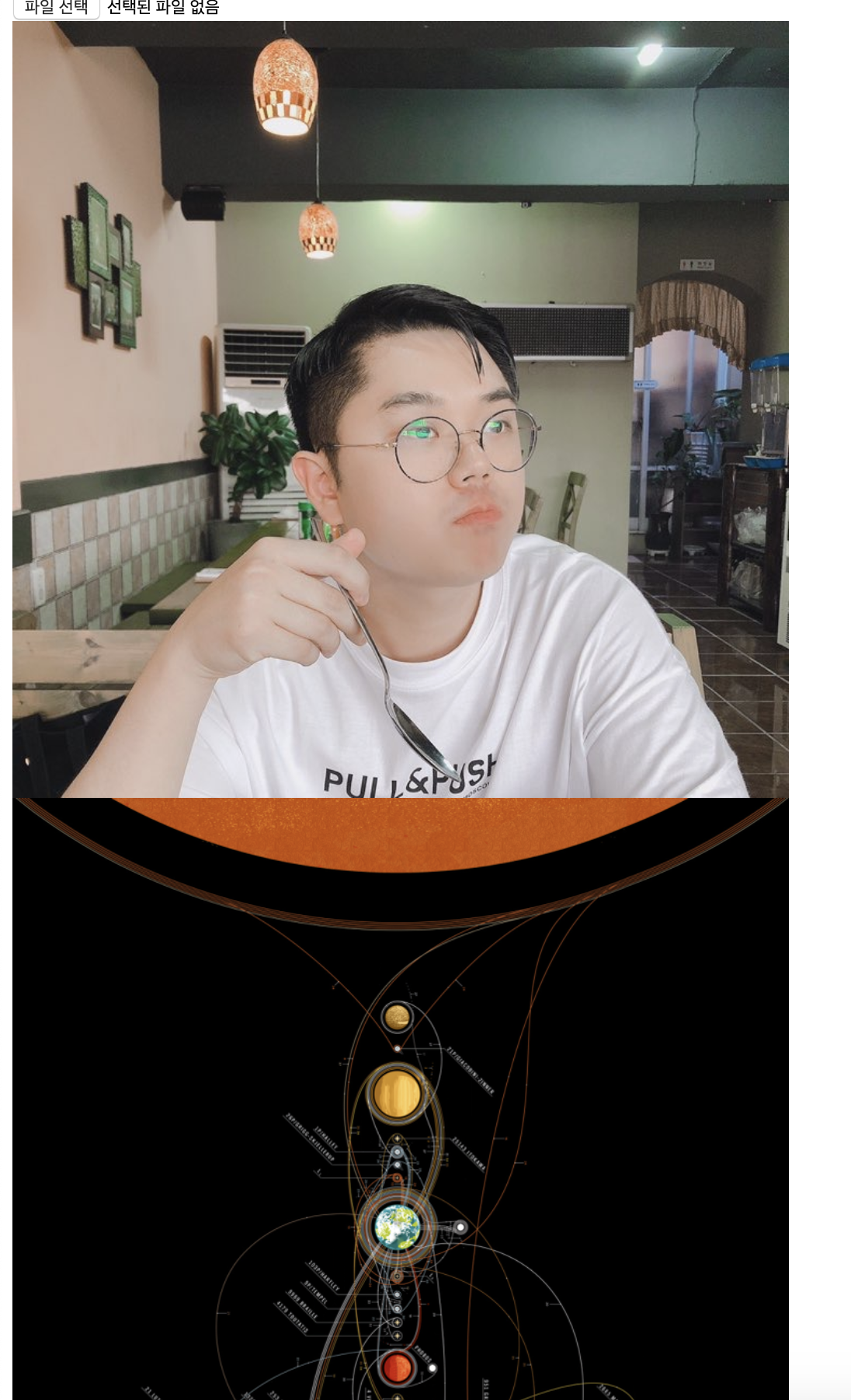
삭제는 삽입 이벤트 만큼이나 쉽다. 해당 요소를 클릭하면 해당 요소가 돔트리에서 제거 되도록 하면 된다.
photoFrame.addEventListener("click",function(){
document.getElementById("pictures").removeChild(photoFrame);
})

해당 photoFrame요소를 클릭하게되면 미리 정의된 클릭이벤트에 따라 해당 요소만 쏙 빠져 나간다.

전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<style>
.photoFrame{
width: 500px;
height: 500px;
}
.photoFrame:hover{
cursor: pointer;
}
</style>
<title>Document</title>
</head>
<body>
<h1>
이미지 불러오기
</h1>
<input type="file" id="fileInput"/>
<div id="pictures">
</div>
</body>
<script>
var fileInput = document.getElementById("fileInput");
//값이 변경될때 호출 되는 이벤트 리스너
fileInput.addEventListener('change',function(e){
var file = e.target.files[0]; //선택된 파일
var reader = new FileReader();
reader.readAsDataURL(file); //파일을 읽는 메서드
reader.onload = function(){
var photoFrame = document.createElement("div");
photoFrame.style = `background : url(${reader.result}); background-size : cover`;
photoFrame.className = "photoFrame";
document.getElementById("pictures").appendChild(photoFrame);
e.target.value = "";
photoFrame.addEventListener("click",function(){
document.getElementById("pictures").removeChild(photoFrame);
})
}
})
</script>
</html>'Javascript' 카테고리의 다른 글
| [javascript] 허프만 압축 코드 huffman (0) | 2020.05.29 |
|---|---|
| [javascript] 심심해서 만들어본 잔돈 교환 함수(coin-change function) (0) | 2020.05.08 |
| [javascript] 클로저와 스코프 정리 (0) | 2020.01.11 |
| [javascript] 선택정렬 (0) | 2019.12.27 |
| [javascript]quick-sort - ver2 (median, left, right)pivot (0) | 2019.11.29 |

