| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Hitit
- javascript
- 자바스크립트
- jest
- 자바스크립트 자료구조
- Svelte
- 계명대 이종호
- SWIFT
- 호키스
- 자스민
- IOS
- 개발
- 비동기
- hokeys
- 리액트 예제
- HTML
- hokidoki
- 개발자
- 계명대
- 호키도키
- 스위프트
- 자료구조
- 리액트
- data structure
- 힛잇
- queue
- 스벨트
- 이종호
- react
- TDD
- Today
- Total
Dog foot print
[react] ssr과 csr 본문
오랜만에 web devleoper 2019 roadmap을 보며 내가 어디까지 했는지 따라가다보니 tdd 다음으로 "sever side rendering " 이라는 것이 있었다. react에는 next.js가 있었는데, react는 사용자의 컴퓨터에서 렌더를 담당하는 "csr"의 형태를 취하고 있다. 그런데 조금 더 알아보니 next.js라는 것을 통해 서버에서 렌더를 해서 가져올 수 있다는 것을 알게 되었다. (물론 내용은 어려워서 바로 이해는 못 했지만... )
여차저차 csr과 ssr에 대해서 많은 문건을 찾아보니 생각보다 내용이 전부 어려웠다.
그래서 !!! 이 포스팅을 기획하게 되었다. 천천히 ssr과 csr을 이해하기위해서 필요한 기반지식들을 풀어나가며 최종적으로 csr과 ssr을 풀어나가보도록 하겠다.
Render란
우리가 작성한 html을 데이터와 작성한 view에 맞게 브라우저에서 표시하는 작업 .
웹의 발전
전통적인 방식의 mpa들은 url을 통해 다른 페이지로 이동할 때 서버로부터 새로운 html파일들과 데이터를 받아서 브라우저가 이를 읽고 렌더를 하는 "sever siede render"의 형식을 취하였다.
- mpa : multi page application

그런데 매번 페이지가 변경 될때 마다 html 을 받으려니 서버비용이 많이 발생하였다. 그래서 ajax같은 비동기 통신으로 한개의 페이지에서 데이터만 받는 spa가 인기를 얻기 시작했다. 서버로부터 데이터만 받고 뷰를 받지 않으니 사용자나 서버는 서로 win-win이었다.

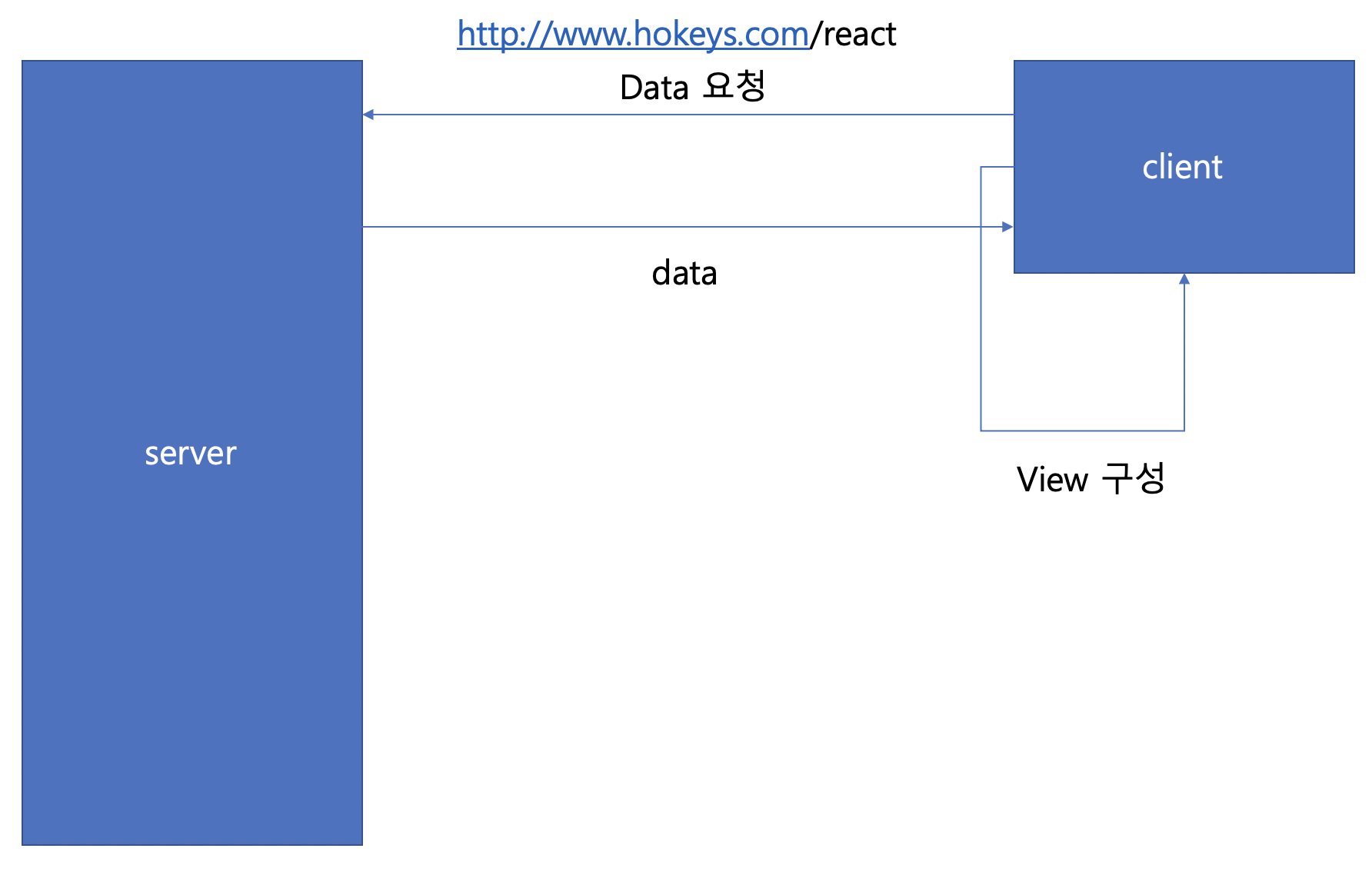
그러나 페이지의 뷰가 변경 될때는 spa도 어쩔 수 없이 data뿐만아니라 html파일들을 같이 받아서 사용해야 했다. 이를 위해서 커다란 자바스크립트 파일 하나를 최초 접속시 다운 받게 되고 해당 자바스크립트가 url에 따라 뷰를 만드는 "client side rendering" 이 등장하게 되었다.

- spa 는 csr이 될 수도 ssr이 될 수도 있다.
Csr의 한계
- csr은 최초 접속 시 해당 뷰의 정보를 가지고 있는 큰 용량의 자바스크립트파일을 받아야 하기 때문에 초기 로딩속도가 느리다.
- 클라이언트 컴퓨터에 따라 성능의 차이가 있다.
- 검색엔진최적화 (SEO)에 적합하지 않다.
- ssr의 경우 사용자 정보를 세션을 관리하는데, csr의 경우 쿠키에 저장하게 되어 보안 상 문제가 생긴다.
요즘 클라이언트 컴퓨터들이 대부분 좋은 컴퓨터에 속도가 빠른 인터넷을 사용하니 2가지는 넘어 갈 수 있으나 문제는 Seo 이다.
- 크롤러들은 html을 해석해서 페이지의 내용을 파악하는데, csr 같은 경우 페이지의 view에 내용을 자바스크립트가 전부 가지고 있어서 크롤러들이 이를 해석하지 못하게 된다. (구글은 javascript 또한 해석 한다. )
열심히 만든 사이트가 노출이 안된다면 아무리 좋은 사이트라도 쓸모가 없어진다.
'node.js' 카테고리의 다른 글
| [NODE] web socket을 응용한 1:N 채팅 만들기 기획 (0) | 2020.12.20 |
|---|---|
| Express로 SNS 구현하기 (0) | 2020.09.02 |
| [node.js]CORS 란 ? (0) | 2019.10.06 |
| [node.js] 쿠키와 세션 (2) | 2019.07.20 |


