| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- data structure
- 자바스크립트 자료구조
- HTML
- SWIFT
- 계명대
- 개발자
- 스위프트
- hokeys
- jest
- 자바스크립트
- react
- 개발
- 비동기
- queue
- hokidoki
- 호키스
- 리액트 예제
- 자스민
- 리액트
- 자료구조
- 스벨트
- javascript
- 계명대 이종호
- TDD
- Hitit
- 이종호
- 힛잇
- 호키도키
- IOS
- Svelte
Archives
- Today
- Total
Dog foot print
[javascript] Deck 구현 하기 본문
이전까지 stack, sicle queue, queue 를 만들었지만 전부 다 단방향에서 아이템을 꺼내와야 하는 불편함이 있었다. 그러나 원형 큐의 아종인 덱이라는 녀석은 앞과 뒤 모든 방향에서 데이터를 추가 및 삭제 할 수 있는데 오늘은 이 녀석을 만들어 볼 예정이다.
덱 Deck

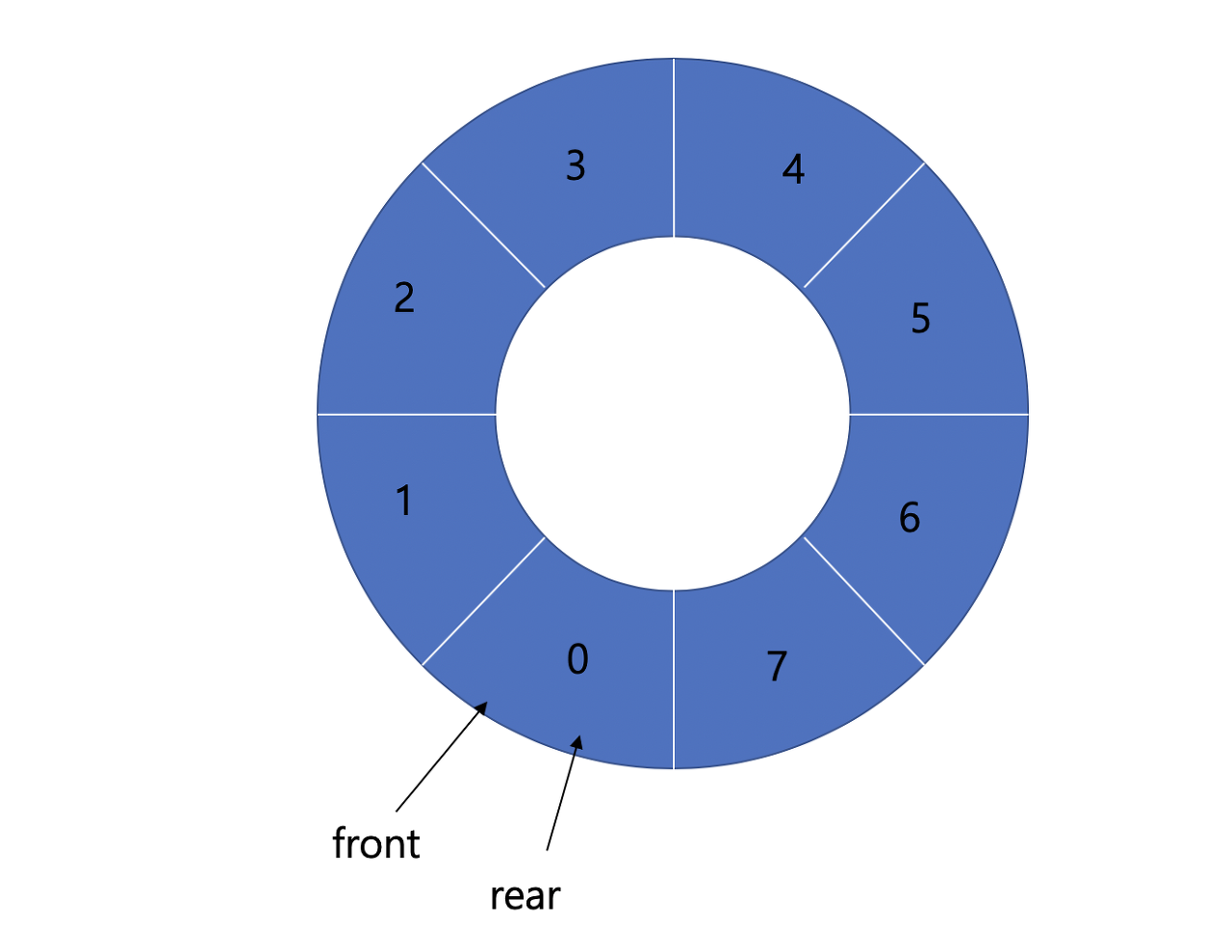
덱은 원형 큐와 마찬가지로 배열에 빈 공간이 있다면 데이터를 추가 할 수 있는 구조를 하고 있어 원형 큐와 마찬가지로 덱 또한 원형 구조를 하고 있다.
덱의 멤버변수
constructor(size){
this.maxQueueSize = size;
this.array = [];
this.front = 0;
this.rear = 0;
}
원형 큐와 동일한 front , rear를 가지고 있다.
덱의 메서드
__주의__ addRear나 deleteFront는 숫자가 커져야하는 성질을 가져 (front || rear + 1 ) % max_size 이지만 addFront나 deleteRear는 해당 값이 줄어들어야 하기에 (front || rear -1 + max_size) % max_size 형태를 갖는다.
addRear() // 덱의 rear에 item을 추가하는 메서드
addFront() // 덱의 front에 item을 추가하는 메서드
deleteRear() // 덱의 rear에 있는 item을 반환한다.
deleteFront() // 덱의 front에 있는 item을 반환한다.
isEmpyt(){
return this.front == this.rear;
}
isFull(){
return (this.rear +1) % this.maxQueueSize == this.front;
}
addFront(item){
if(this.isFull()){
console.log(new Error("큐가 포화상태입니다."))
}else{
this.array[this.front] = item;
this.front = (this.front - 1 + this.maxQueueSize ) % this.maxQueueSize;
}
}
deleteFront(){
if(this.isEmpyt){
console.log(new Error("큐가 비었습니다."));
}else{
const prev = this.front;
this.front = (this.front + 1) % this.maxQueueSize;
return this.array[prev];
}
}
addRear(item){
if(this.isFull()){
console.log(new Error("큐가 포화상태입니다."));
}else{
this.rear = (this.rear + 1) % this.maxQueueSize;
this.array[this.rear] = item;
}
}
deleteRear(){
if(this.isEmpyt()){
console.log(new Error("큐가 비었습니다."));
}else{
const prev = this.rear;
this.rear = (this.rear -1 + this.maxQueueSize) % this.maxQueueSize;
return this.array[prev];
}
}
print(){
if(this.isEmpyt()){
console.log(new Error("큐가 비었습니다."));
}
let string = "";
let i = this.front;
do{
i = (i+1) % this.maxQueueSize;
string += this.array[i] + "|";
if(i == this.rear){
console.log(string);
break;
}
}while(i != this.rear);
}
전체
class DeckType{
constructor(size){
this.maxQueueSize = size;
this.array = [];
this.front = 0;
this.rear = 0;
}
isEmpyt(){
return this.front == this.rear;
}
isFull(){
return (this.rear +1) % this.maxQueueSize == this.front;
}
addFront(item){
if(this.isFull()){
console.log(new Error("큐가 포화상태입니다."))
}else{
this.array[this.front] = item;
this.front = (this.front - 1 + this.maxQueueSize ) % this.maxQueueSize;
}
}
deleteFront(){
if(this.isEmpyt){
console.log(new Error("큐가 비었습니다."));
}else{
const prev = this.front;
this.front = (this.front + 1) % this.maxQueueSize;
return this.array[prev];
}
}
addRear(item){
if(this.isFull()){
console.log(new Error("큐가 포화상태입니다."));
}else{
this.rear = (this.rear + 1) % this.maxQueueSize;
this.array[this.rear] = item;
}
}
deleteRear(){
if(this.isEmpyt()){
console.log(new Error("큐가 비었습니다."));
}else{
const prev = this.rear;
this.rear = (this.rear -1 + this.maxQueueSize) % this.maxQueueSize;
return this.array[prev];
}
}
print(){
if(this.isEmpyt()){
console.log(new Error("큐가 비었습니다."));
}
let string = "";
let i = this.front;
do{
i = (i+1) % this.maxQueueSize;
string += this.array[i] + "|";
if(i == this.rear){
console.log(string);
break;
}
}while(i != this.rear);
}
}
const deck = new DeckType(10);
deck.addRear(1);
deck.addRear(2);
deck.addFront(3);
deck.addFront(4);
deck.addFront(5);
deck.addFront(6);
deck.print(); // 6 | 5 | 4 | 3 | 2 | 1 반응형
'Javascript' 카테고리의 다른 글
| [javascript] 단순 연결리스트 만들기 linked-list (0) | 2019.07.18 |
|---|---|
| [javascript] Call By Reference , Call By Value (0) | 2019.07.17 |
| [javascript] es6에서 es5로 만들어주는 babel (0) | 2019.07.15 |
| [javascript] 화살표 함수 , arrow function (0) | 2019.07.12 |
| [javascript] 원형큐 만들기 (0) | 2019.07.12 |
Comments

