| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- data structure
- 리액트 예제
- hokeys
- 자스민
- HTML
- 계명대
- 자바스크립트
- 비동기
- javascript
- hokidoki
- 자바스크립트 자료구조
- Hitit
- 힛잇
- 계명대 이종호
- jest
- 개발
- 리액트
- 호키도키
- react
- Svelte
- 스위프트
- queue
- 개발자
- 호키스
- TDD
- 스벨트
- 자료구조
- IOS
- 이종호
- SWIFT
- Today
- Total
Dog foot print
[javascript] Call stack 과 Event loop . 본문
노드를 공부하다보니 책에서 이벤트와 콜백 개념이 계속해서 등장했다. 단순히 콜백이나 동기와 비동기가 아닌 노드내부에서 v8엔진이 콜백을 처리할 때 어떻게 되어있는지 설명을 하는데 그냥 넘어가기에는 내용이 조금 복잡하니 포스팅으로 글을 남기려 한다.
동기와 비동기
console.log('start');
console.log('middle');
console.log('end');
위의 코드 결과는 당연히 start , middle , end 순이다. 이 처럼 코드를 위에서 아래로 읽으면서 순차적으로 코드를 실행하는 것을 동기(Syncrhronous 줄여서 sync)라고 한다.
setTimeout(() => {
console.log("first")
}, 3000);
setTimeout(() => {
console.log("second")
}, 2000);
setTimeout(() => {
console.log("third")
}, 1000);
setTimeout 함수는 첫번째 인자로 실행할 콜백 함수를 받고 , 두번째 인자로 millseconds 를 받는다. 위의 콘솔로그처럼 위에서 아래로 코드를 읽어서 실행한다면 다음과 같을 것이다. '최초 3초뒤 first, first출력이후 2초뒤 second, second 출력이후 1초뒤에 third가 출력'
그러나 해당 파일을 실행하면 third -> second -> first 순으로 나온다. 이 처럼 해당 함수가 다 끝날때 까지 기다리지 않고 바로 다음 코드를 읽는 방식을 비동기(Asyncrhronous 줄여서 async) 라고 한다.
자바스크립트는 모든 코드를 비동기로 처리하는데 그 이유는 다음과 같다. 만약 서버에서 데이터를 읽어와야하는 경우 만약 데이터가 용량이 크다면 자바스크립트는 해당 파일을 읽어오기 전까지 아무런 동작하지 않고 페이지가 덜 렌더 될것이다. 이 말인 즉슨 데이터가 로드되기 전까지 사용자가 아무런 행동도 취하지 못하는 상황이다.
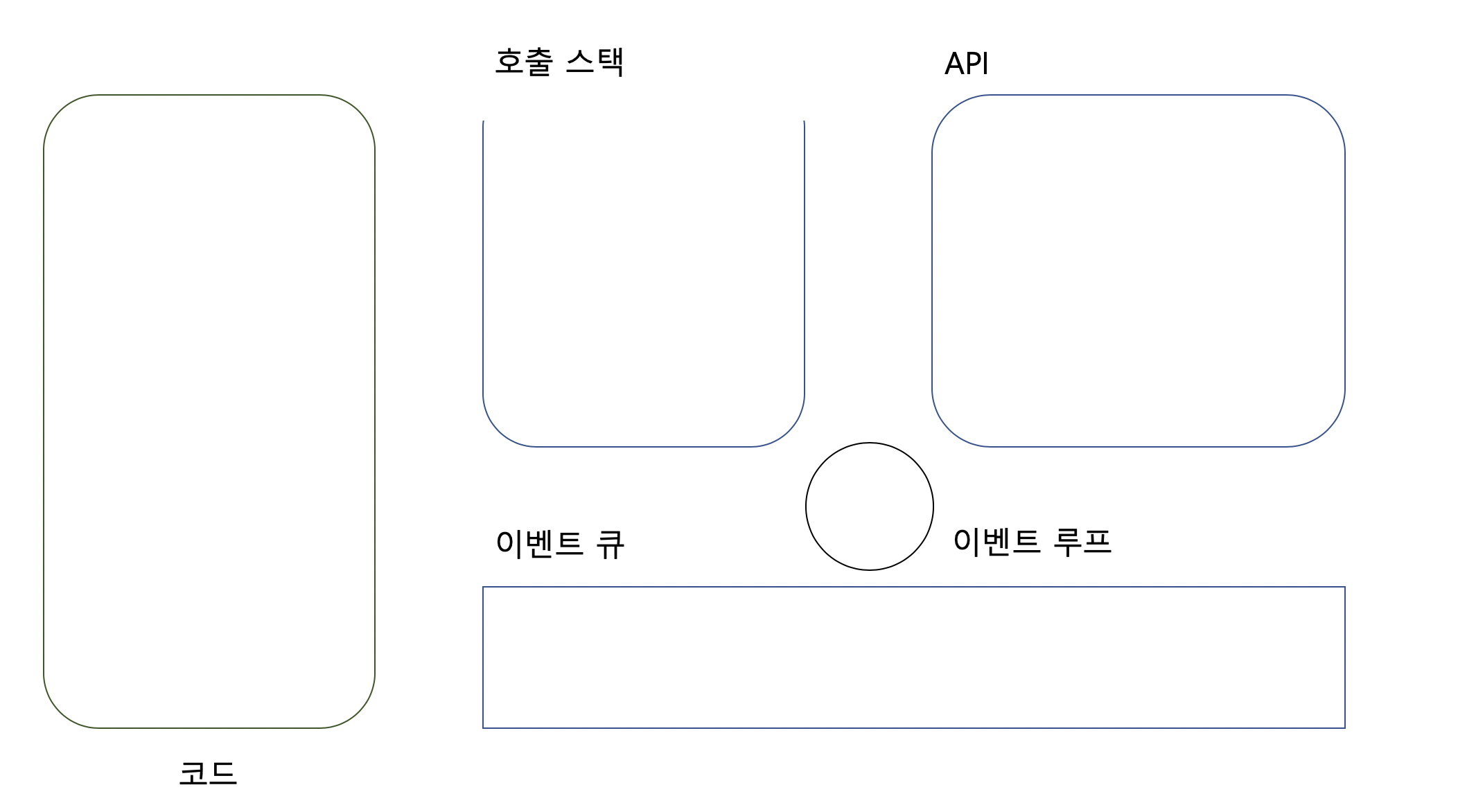
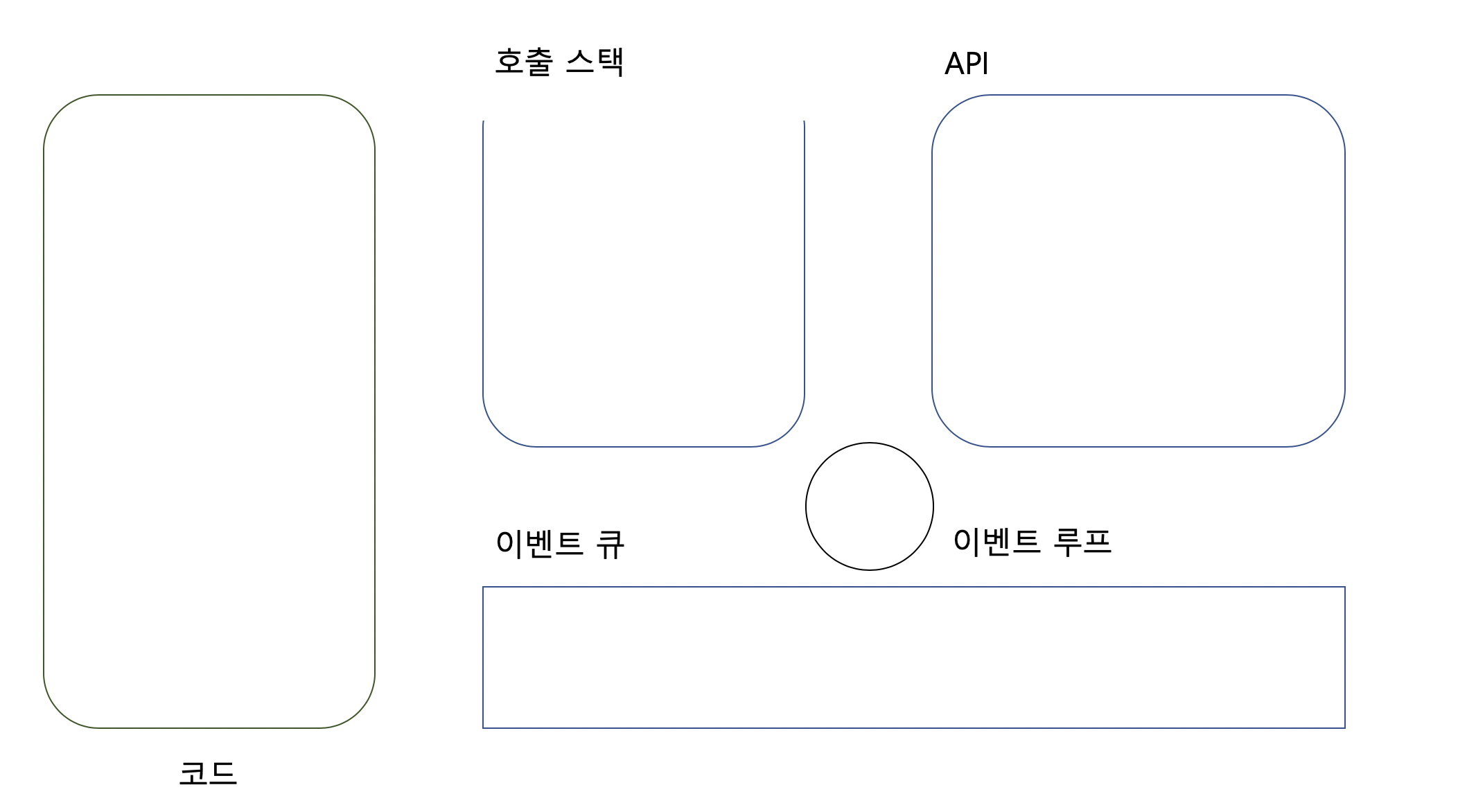
노드와 브라우저의 내부

자바스크립트 엔진 내부에는 위와 같은 것들이 있는데 각 부분들이 어떤 역할을 하는지 알아보자 .
function sum(a,b){
return a + b;
}
function call(callback){
console.log("test");
console.log(callback(1,2));
}
call(sum);
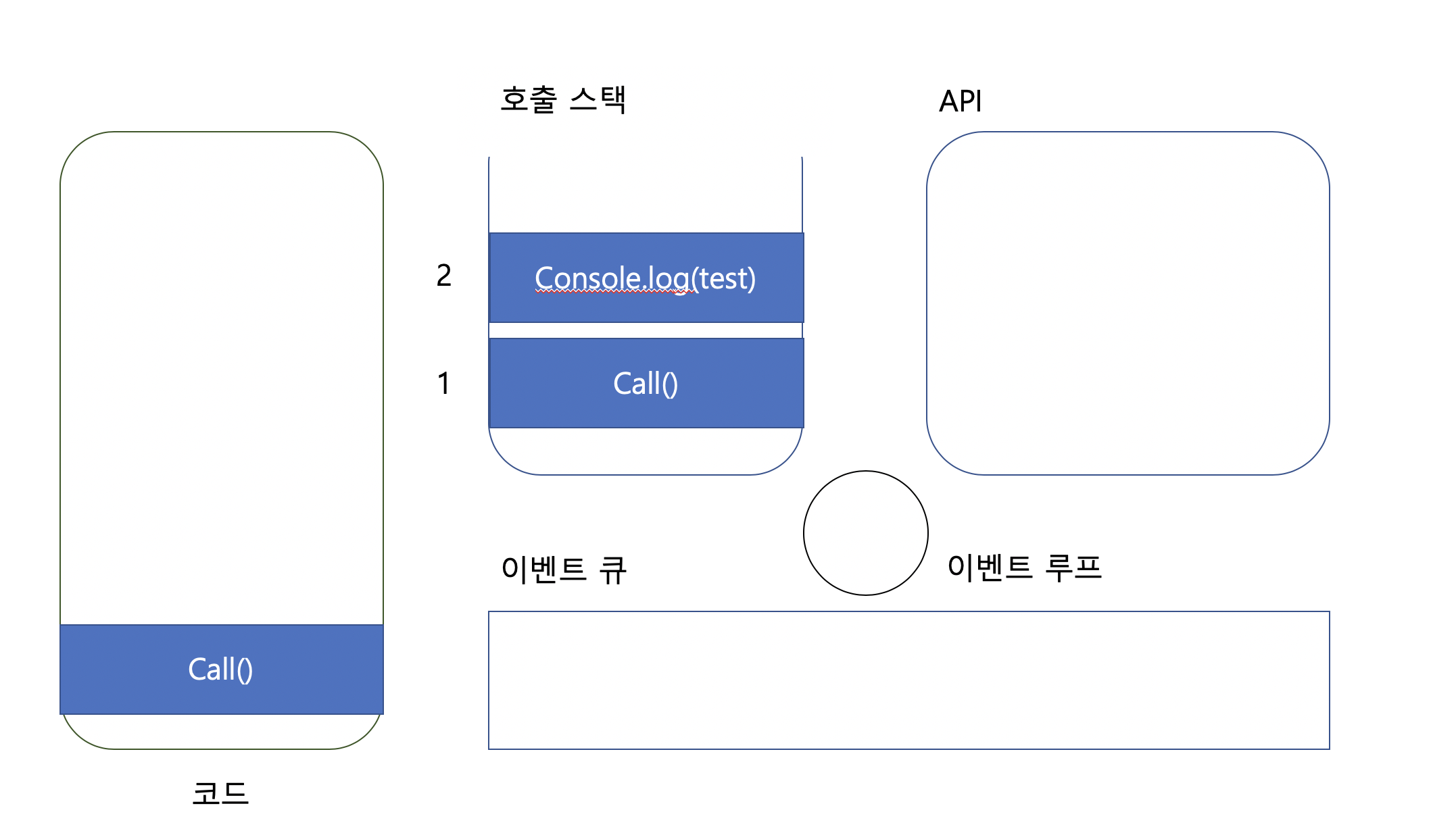
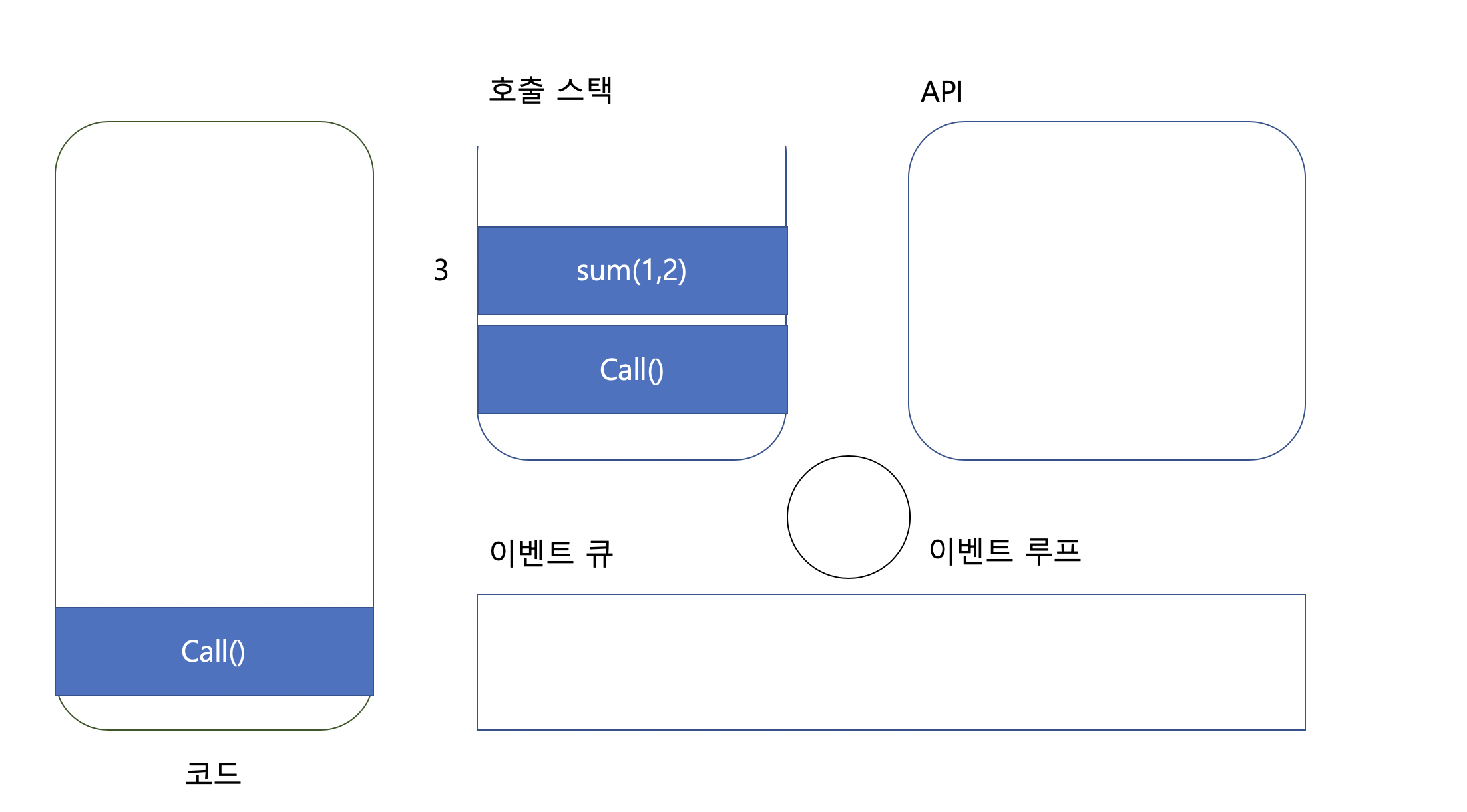
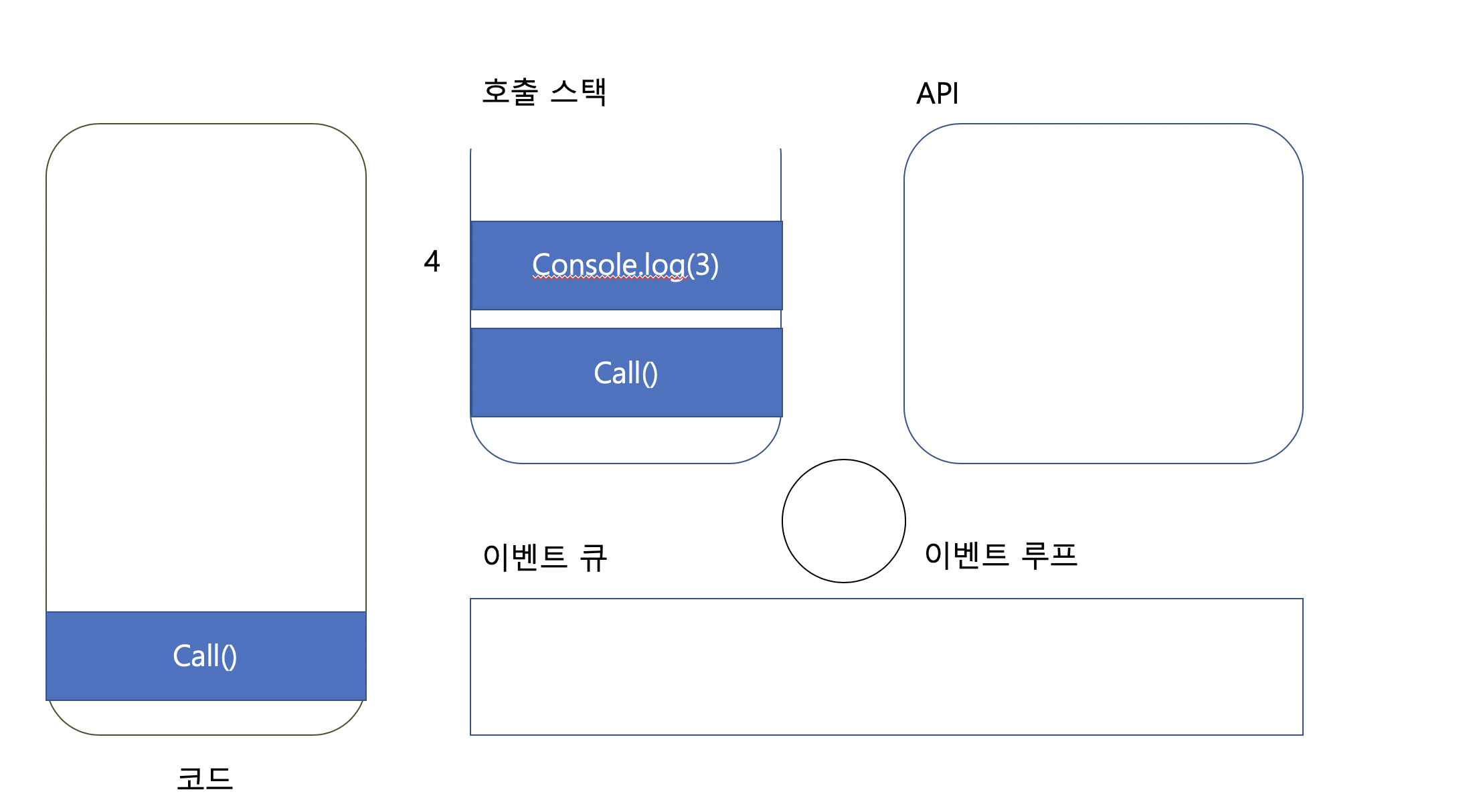
이와 같은 구조의 코드를 실행하게 되면 먼저 call()호출이 호출 스택에 쌓이게 되고 내부에 있는 console.log(test)가 쌓였다가 실행되며 pop 된다. 그 후 콜백함수는 호출스택에서 바로 실행되며 2번째 console.log()로 출력되게 된다.




API 와 이벤트 큐 , 이벤트 루프
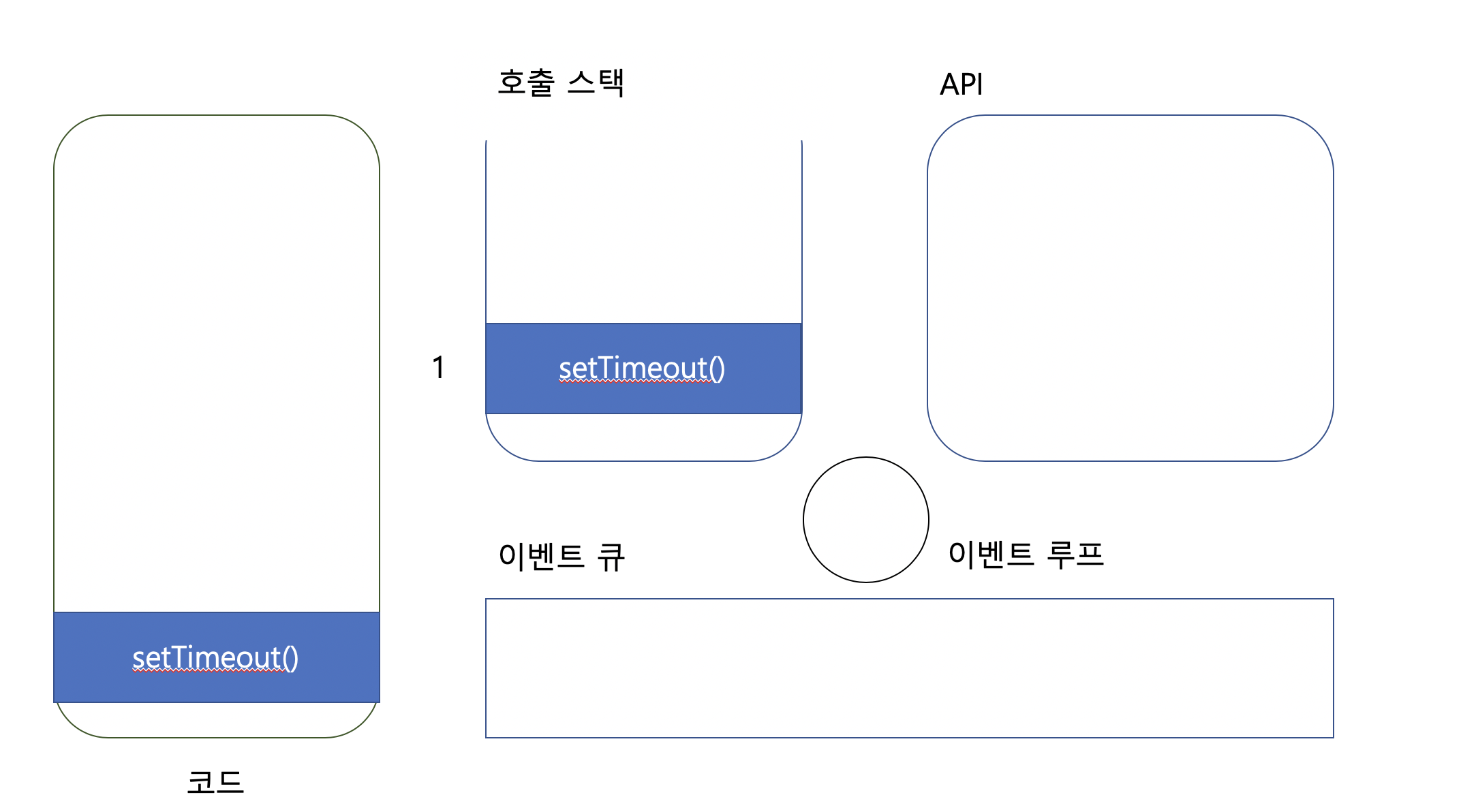
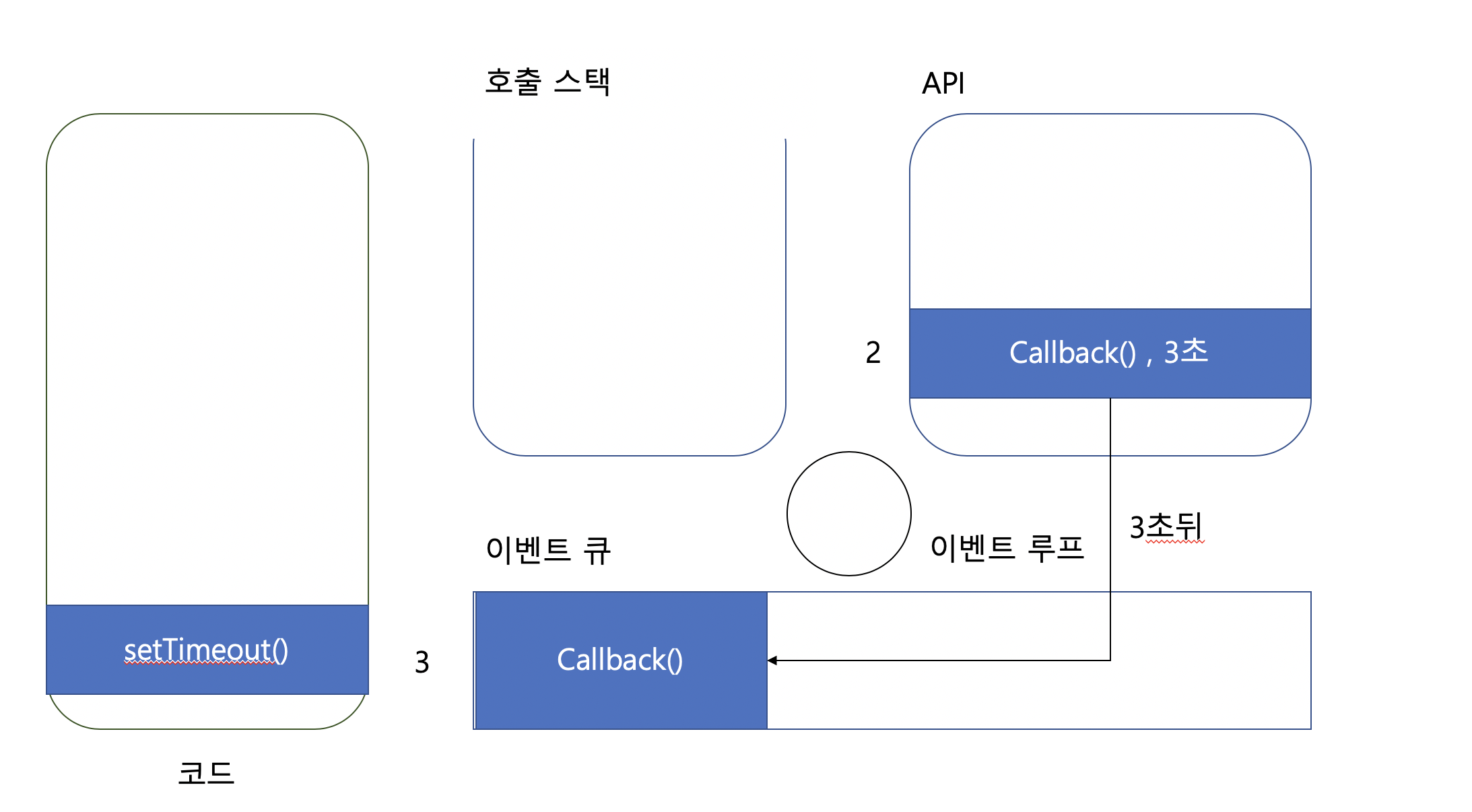
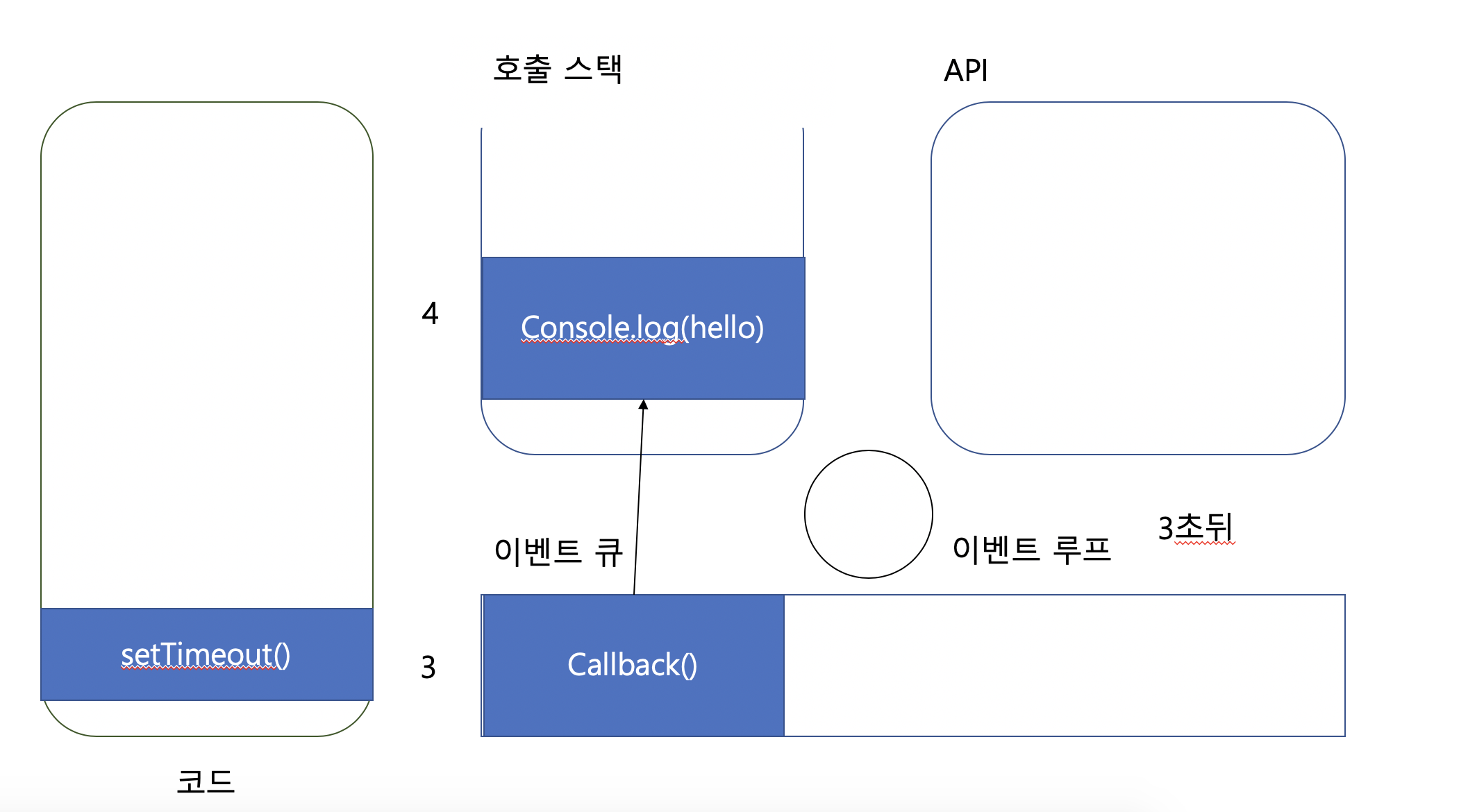
settimeout, ajax와 같은 것들은 브라우저에서 제공해주는 것이 아닌 해당영역을 지원하는 브라우저내 또 다른 엔진들에게서 나온다. 그래서 이와 같은 것들은 api에게서 결과를 반환 받기를 기다렸다 결과가 나오면 이벤트큐로 이동한다. 이때 이벤트루프는 이벤트큐와 호출 스택을 계속 지켜보며 이벤트큐에 대기하고 있는 것이 있으면 호출 스택이 비어 있는지 확인 한 후 호출 스택에 해당 콜백을 push한다. 이유는 자바스크립트는 싱글쓰레드로 한번에 한 동작 밖에 할 수 없다.
setTimeout(() => {
console.log("hello")
}, 3000);



참조
번역본
https://engineering.huiseoul.com/자바스크립트는-어떻게-작동하는가-엔진-런타임-콜스택-개관-ea47917c8442
자바스크립트는 어떻게 작동하는가: 엔진, 런타임, 콜스택 개관 - Huiseoul Engineering
How JavaScript works: an overview of the engine, the runtime, and the call stack
engineering.huiseoul.com
기초
https://new93helloworld.tistory.com/358
자바스크립트 호출 스택(Call Stack) 이해하기
시작하기에 앞서 자바스크립트를 심도 있게 이해하기 위해 "모든 자바스크립트 개발자가 알아야할 33가지 개념(https://github.com/yjs03057/33-js-concepts)"의 항목들과 링크되어있는 블로그 글들을 정리하여..
new93helloworld.tistory.com
동작예제
https://new93helloworld.tistory.com/361?category=765705
자바스크립트 호출 스택(Call Stack) 동작 예제
아래의 예제들은 자바스크립트 호출 스택과 이벤트 루프, Web API가 어떤식으로 동작하는지 보여줍니다. 예제 코드의 동작 환경은 웹 브라우저 입니다. 일반적인 호출 스택 / 이벤트 루프 코드와, 호출 스택, 이..
new93helloworld.tistory.com
