| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Hitit
- hokidoki
- 개발
- 계명대 이종호
- 자료구조
- 호키스
- SWIFT
- IOS
- jest
- react
- 자바스크립트 자료구조
- TDD
- 계명대
- 비동기
- 개발자
- 스위프트
- javascript
- 자스민
- HTML
- 이종호
- 리액트
- 호키도키
- 힛잇
- 리액트 예제
- data structure
- 스벨트
- 자바스크립트
- queue
- hokeys
- Svelte
- Today
- Total
Dog foot print
Electron with svelte 초기 세팅하기 [2] 본문
requirement
일렉트론 윈도우에서는 svelte를 사용 할 수 있어야 한다.- 유용한 플러그인 및 모듈을 설치하여, 깔끔한 폴더 구조를 만들어야 한다.
- svelte와 일렉트론에서 typescript를 사용 할 수 있어야 한다.
- svelte에서는 scss를 사용 할 수 있어야 한다.
- svelte에서 최신 문법을 사용 할 수 있어야 한다.
- svelte에서는 css초기화가 되어야 한다.
- svelte에서는 css 브라우저 접두사가 붙어야한다.
rollup-plugin-copy
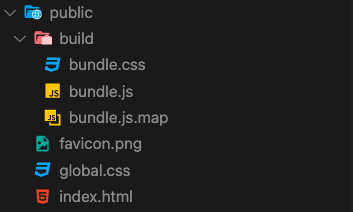
현재 문제점은 아래와 같이 파일이 번들링 되며 public폴더에 build 폴더가 생겨, public 폴더가 오염된다는 문제가 있다.

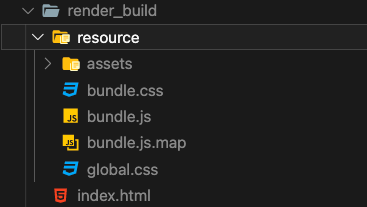
그래서, 빌드 시 public 폴더에는 영향을 미치지 않으며, public 폴더 내부에 존재하는 파일들을 <rootDir>/render_build 폴더로 옮기도록 작업을 할 예정이다.
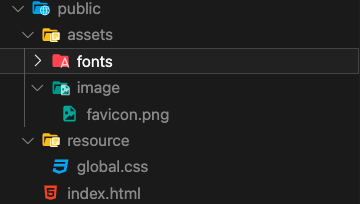
먼저 퍼블릭 폴더의 구조를 다음과 같이 변경한다.

Rollup-plugin-copy : 특정 폴더에 존재하는 파일들을 새로운 폴더에 복사/붙여넣기 할 수 있는 기능을 가지고 있다.
$ yarn add -D rollup-plugin-copy이후 render_build 패스에 맞게 모든 public path를 수정한다.
./rollup.config.js
output: {
sourcemap: true,
format: 'iife',
name: 'app',
file: "./render_build/resource/bundle.js"
}, plugins: [
...
copy({
targets: [
{ src: "public/assets/*", dest: "render_build/resource/assets" },
{ src: "public/resource/*", dest: "render_build/resource" },
{ src: "public/index.html", dest: "render_build" }
]
}),
..../main_src/main.js
function createWindow() {
...
mainWindow.loadFile('../render_build/index.html')
}./public.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width,initial-scale=1'>
<title>Svelte app</title>
<link rel='stylesheet' href='./resource/global.css'>
<link rel='stylesheet' href='./resource/bundle.css'>
<script defer src='./resource/bundle.js'></script>
</head>
<body>
</body>
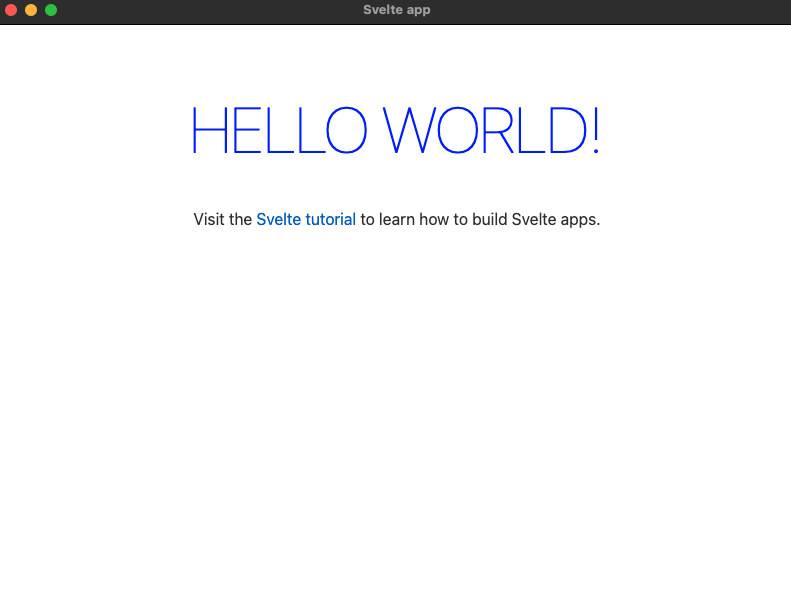
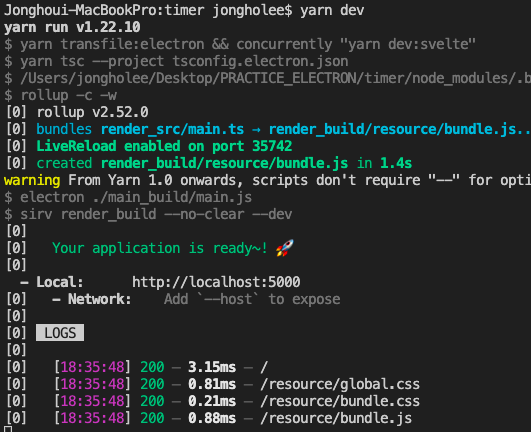
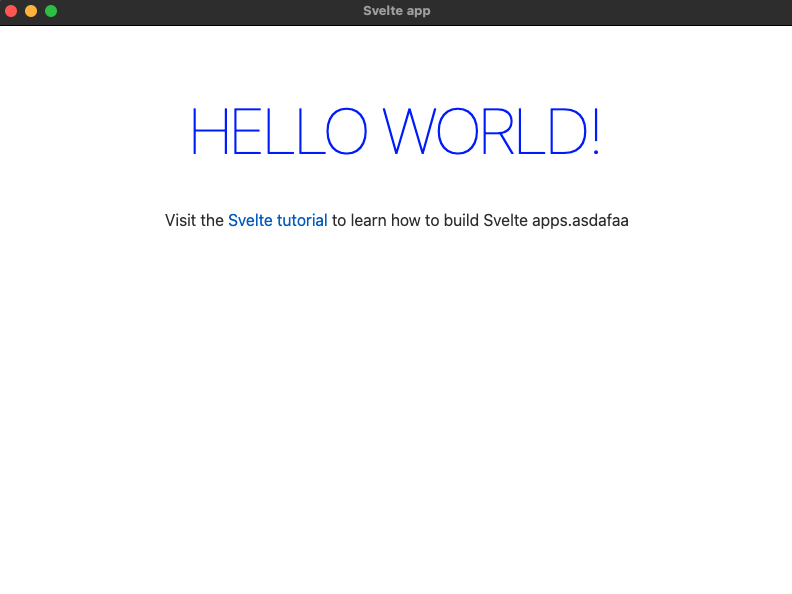
</html>실행 결과
$ yarn dev

현 디렉토리 구조에서 svelte typescript 사용하기 .
보통 npx degit sveltejs/template 를 사용할 때는 script/setupTypeScript파일을 바로 실행시켜, typescript를 사용하지만, 현재 디렉토리 구조가 src 가 아니라 render_src 로 변경되었기 때문에, 스크립트 파일에서 경로를 제대로 지정해주어야 한다.
TIP : 쉽게 하기 위해 cmd + F키를 사용하여, src를 전부 render_src로 변경하도록 하자.
$ node scripts setupTypeScript.js
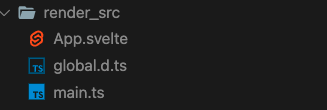
$ yarn이후 render_src폴더의 구조가 다음과 같이 변경되었고, script의 lang 속성이 ts로 변경되었다.

현 디렉토리 구조에서 electron typescript 사용하기 .
Note : electron에서 typescript를 사용하기 위해서는, tsp 명령어로 main_src에 존재하는 ts파일들을 js파일로 변경해야 한다. 그러나, 문제는 스벨트가 트랜스파일링되고, 일렉트론을 실행하게 되면, main_src에는 아직 tsc가 아직 실행 중 일 수도 있기 때문에, 이를 직렬화 하기 위해 concurrently 모듈을 추가로 사용한다.
tsconfig.electron.json 파일 생성
svelte를 위한 tsconfig.json와 다른 config 파일을 생성해야 함으로 루트 디렉토리에 tsconfig.electron.json파일을 생성한다.
{
"compilerOptions": {
"outDir": "main_build",
"module": "commonjs",
"target": "es5",
"lib": ["es6", "dom"],
"sourceMap": false,
"allowJs": true,
"moduleResolution": "node",
"forceConsistentCasingInFileNames": true,
"noImplicitReturns": true,
"noImplicitThis": true,
"noImplicitAny": true,
"strictNullChecks": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": true
},
"include": [
"main_src/**/*"
],
"exclude": [
"node_modules",
"build"
]
}현재 tsconfig.json이 루트디렉토리에 존재하고 있기 때문에, tsc명령어를 입력한다면, render_src폴더만 영향을 받는다. 트랜스 파일링을 config파일 별로 하는 명령어는 다음과 같다.
$ tsc --project <configFile>concurrently 설치
일렉트론의 트랜스파일링이 종료되면, 스벨트의 번들링을 진행하기 위한 모듈이다.
yarn add concurrently -D package.json script 수정
"scripts": {
"build:svelte": "rollup -c",
"dev": "yarn transfile:electron && concurrently \"yarn dev:svelte\" ",
"dev:svelte": "rollup -c -w",
"transfile:electron": "yarn tsc --project tsconfig.electron.json",
"start": "sirv public --no-clear",
"electron-start": "electron ./main_build/main.js",
"check": "svelte-check --tsconfig ./tsconfig.json"
},Note : \ 는 이스케이프 문자이다.
/main_src/main.js 변경
main.js 파일의 포맷을 .ts파일로 변경하고 require 구문을 import로 변경한다.
./main.ts
import { app, BrowserWindow } from 'electron'
...실행
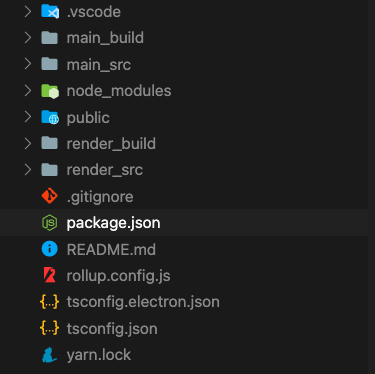
폴더 구조

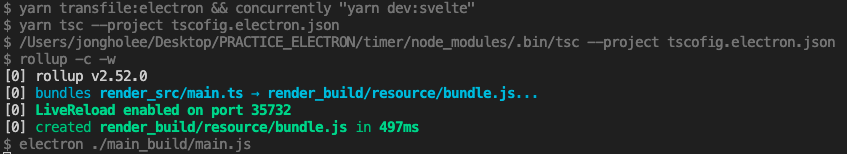
스크립트 시작 순서

실행 결 과

스벨트 라이브 리로드 활용하기.
스벨트 템플릿에는 라이브 리로드 기능이 존재하지만,현재 스벨트 파일의 텍스트를 아무리 변경해도 현재 리로드 되지 않는다. 이는 그저 파일을 크로미움에서 로드 한 뒤, 변경이 존재하는지 확인을 하지 않기 때문이다. 그래서 dev 중일때는 localhost:5000을 확인하도록 하고, production일때는 파일 URL을 보도록 변경 할 예정이다.
electron-is-dev 설치
Electron-is-dev는 현재 일렉트론이 개발 모드인지 프로덕션인지, 불리언으로 표시해주는 모듈이다.
$ yarn add electron-is-devmain_src/main.ts 파일 수정
function createWindow() {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
})
mainWindow.loadURL(isDEV ? 'http://localhost:5000' : `file://${path.join(__dirname, '../render_build/index.html')}`);
}package.json script.start수정
"scripts": {
...
"server:svelte": "sirv render_build --no-clear",
...
},rollup.config.js 수정
먼저 Serve 함수를 추가하여, server가 구동되게 끔 한다.
...
const production = !process.env.ROLLUP_WATCH;
function serve() {
let server;
function toExit() {
if (server) server.kill(0);
}
return {
writeBundle() {
if (server) return;
server = require("child_process").spawn(
"yarn", ["server:svelte", "--", "--dev"], {
stdio: ["ignore", "inherit", "inherit"],
shell: true,
}
);
process.on('SIGINT', toExit);
process.on("SIGTERM", toExit);
process.on("exit", toExit);
},
};
}이후 config의 plugin에 serve가 작동 할 수 있도록 추가하고, livereload의 전달 인자로 render_build를 추가한다.
plugin : [
...
!production && serve(),
//
!production && execute(),
//
!production && livereload('render_build'),
//
...
]스크립트 실행

일렉트론 실행

이제 화면 작업을 할 때, 화면이 갱신되는 모습을 볼 수 있다.
유용한 플러그인 및 모듈을 설치하여, 깔끔한 폴더 구조를 만들어야 한다.svelte와 일렉트론에서 typescript를 사용 할 수 있어야 한다.
'electron' 카테고리의 다른 글
| Electron with svelte 초기 세팅하기 (0) | 2021.06.17 |
|---|

