| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스위프트
- react
- 계명대 이종호
- 리액트 예제
- queue
- HTML
- 계명대
- Hitit
- data structure
- 개발
- 이종호
- hokidoki
- jest
- 호키스
- 비동기
- SWIFT
- 호키도키
- 개발자
- javascript
- hokeys
- 자바스크립트
- Svelte
- 리액트
- IOS
- 스벨트
- 자바스크립트 자료구조
- 힛잇
- 자스민
- TDD
- 자료구조
- Today
- Total
Dog foot print
자바스크립트의 객체란 무엇인가 ? (1) 본문
보통 객체라는 개념은 단번에 익히기 어렵지만 프로그래밍을 하면서 절대 떨어트릴래야 떨어질 수 없는 녀석이다. 우리도 지금 자바스크립트에서 객체를 만들고 사용하는 방법을 제대로 익히지 않았지만 실제로는 몇개의 객체를 사용했고 변경하였다. 객체는 다소 어려워 보이지만 사실 조금 배울게 많은 붕어빵밖에 안되니 걱정말자 !
객체
러닝 자바스크립트 - 한빛미디어 에서는 객체를 이렇게 정의했다. "객체는 데이터와 기능을 논리적으로 묶어 놓은 것입니다. " 라고 말이다.
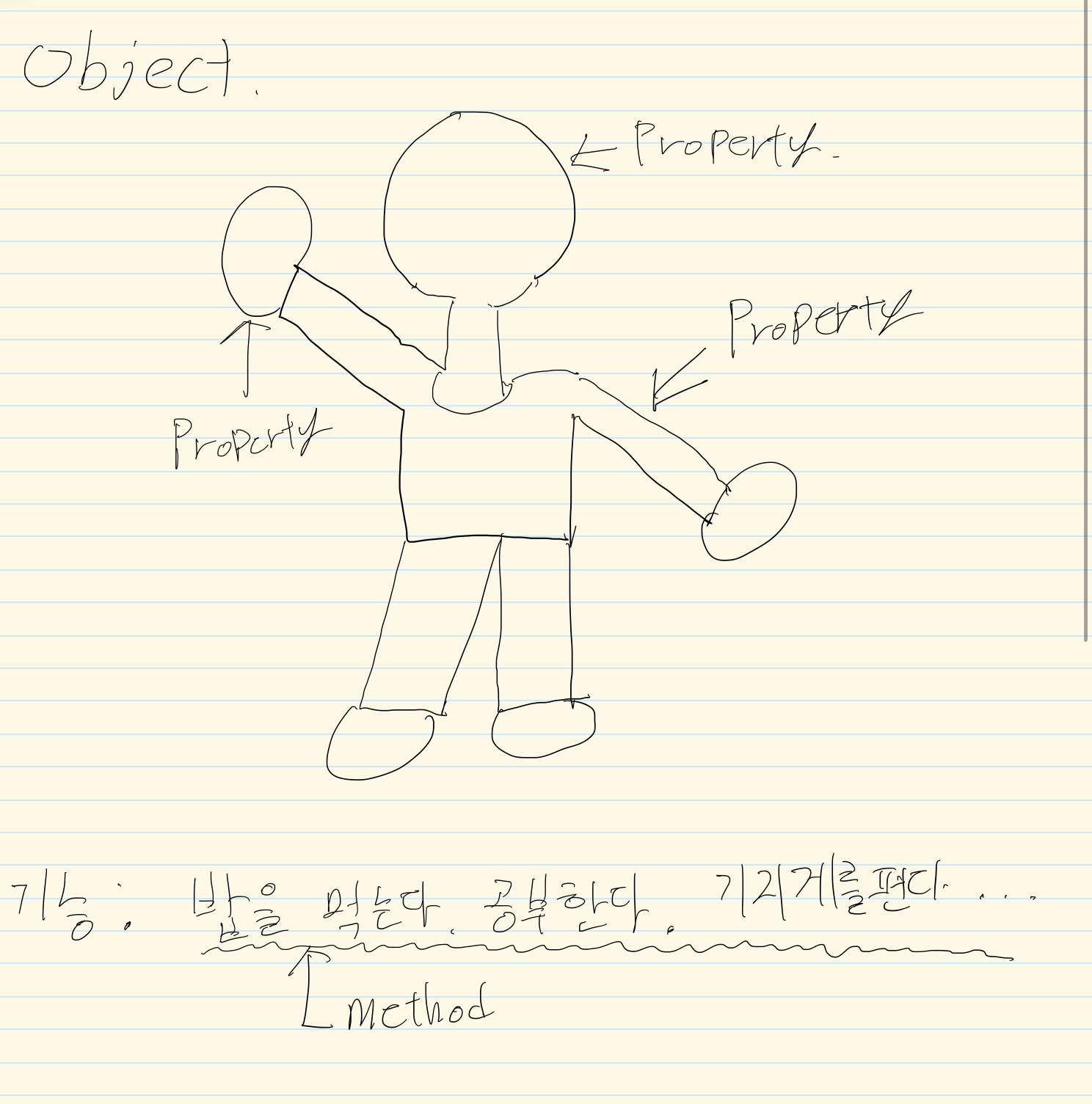
객체는 이 객체가 할 수 있는 기능인 메서드를 가지고 있고 이 객체에 대한 정보를 가지고 있는 프로퍼티를 가지고 있다. 다시 한 번 프로퍼티는 key와 value로 나뉜다.
객체를 사람으로 비유하자면 이러하다.

key는 배열과 마찬가지로 특정 value 를 불러오기 위한 열쇠이다. 프로퍼티에 들어가는 값들은 어떤 값 형태라도 들어 갈 수 있고 프로퍼티로 또 다른 객체를 전달 해줄 수 있다.
클래스와 인스턴스
객체를 새롭게 만들기 위해서는 클래스라는 것이 필요하고 이 클래스로 생성된 것이 바로 객체(인스턴스)이다.

보통 클래스와 인스턴스를 설명하기 위해서 붕어빵을 예시로 많이 든다. 붕어빵틀은 클래스인데 이 클래스에 반죽을 넣고 구우면 똑같이 맛있는 붕어빵(인스턴스)들이 생겨난다. 그런데 만약 국화빵틀 밖에 없다고 하자 붕어빵을 만들려고 하는데 국화빵틀에 넣으면 붕어빵이 만들어지나 ? 그렇지 않다. 붕어빵을 만들고 싶으면 붕어빵 클래스를 이용하고 국화빵을 만들고 싶으면 국화빵 클래스를 만들면 된다.
객체를 직접 생성
객체는 클래스와 인스턴스로 여러개 만들어 낼수도 있지만 직접 생성도 가능하다. 또한 클래스와 인스턴스를 활용하기 전 간단하게 객체의 메소드와 프로퍼티를 사용할 수 도 있다.
let hokey = {
eye : "good", // key는 eye value는 "good"
face : "handsome",
tall : 180,
weight : 65,
say : function (){
console.log("hello my name is hokey ");
},
bluff : function(){console.log("my tall is " + this.tall)}
}
hokey.say(); //"hello my name is hokey "
hokey.bluff();//"my tall is 180"
console.log(hokey.face);
객체를 변수에 직접할당할떄는 대입연산자에 중괄호를 넣고 그 안에 key : value 형식으로 넣는다. 만약 메서드를 추가하고 싶다면 key 에 function(){}형태로 할당하면 된다.
객체에 프로퍼티에 접근할때는 변수명에다가 ' . ' 점을 붙이고 해당하는 키를 적으면 해당 프로퍼티에 접근 할 수 있다.
메서드 또한 다를바 없다. 해당 메서드에 key값을 적고 ()소괄호를 붙여 준다.
클래스와 인스턴스의 사용
백문이 불여일견이라고 한번 자바스크립트를 이용해서 클래스를 만들어 보고 인스턴스를 만들어 보자 .
class Tv{
constructor(display,speker,who){
this.display = display; // 디스플레이
this.speker = speker; // 스피커
this.whoMade = who; // 제조사
this.Chanel = 7; //디폴트 채널
}
presentChanel(){return this.Chanel}; // 현재 채널을 알려주는 메서드
changeChanel(move){this.Chanel = move}; //채널을 원하는 채널로 옮겨주는 메서드
up(){this.Chanel++; return this.Chanel;} // 현재 채널을 올리는 메서드
down(){this.Chanel--; return this.Chanel;} //현재 채널을 옮기는 메서드
}
const samsungTv = new Tv("led","j&b","samsung"); //생성자 인스턴스 생성
console.log(samsungTv.Chanel);
samsungTv.up();
console.log(samsungTv.Chanel);
samsungTv.changeChanel(30);
console.log(samsungTv.presentChanel());
인스턴스를 만드려면 생성자라는 것을 사용해서 만들어야 하는데 바로 new 클래스명() 이렇게 생긴 것이다. 이 생성자의 인자로 값들을 전달하면 클래스에서 미리 설정한 constructor 에 따라 이 값을 활용할 수 있다.
constructor는 이 클래스의 생성자로 받은 인자를 사용해서 어떻게 활용할 지 정할 수 있다. tv클래스의 경우 디스플레이와 스피커, 제조사를 받아 이 객체의 정보로 사용하고 있다.
컨스트럭터에서 이 객체의 프로퍼티로 할당해줄때는 this라는 키워드를 달고 ' . ' 점을 붙여 key를 작성한 후 할당한다. ( this는 객체 스스로를 가리키는 키워드이다. )이 this의 더욱 자세한 설명을 듣고 싶다면 꼭 한번 책으로 보길 바란다.
새로운 프로퍼티를 추가
새로 만든 객체에 특별한 프로퍼티나 메서드를 직접 주고 싶을 것이다. 그럴때는 해당객체에 새로운 키를 적고 값을 대입해주면 된다.
class Tv{
constructor(display,speker,who){
this.display = display; // 디스플레이
this.speker = speker; // 스피커
this.whoMade = who; // 제조사
this.Chanel = 7; //디폴트 채널
}
presentChanel(){return this.Chanel}; // 현재 채널을 알려주는 메서드
changeChanel(move){this.Chanel = move}; //채널을 원하는 채널로 옮겨주는 메서드
up(){this.Chanel++; return this.Chanel;} // 현재 채널을 올리는 메서드
down(){this.Chanel--; return this.Chanel;} //현재 채널을 옮기는 메서드
}
const samsungTv = new Tv("led","j&b","samsung"); //생성자 인스턴스 생성
let hokey = {
eye : "good",
face : "handsome",
tall : 180,
weight : 65,
say : function (){
console.log("hello my name is hokey ");
},
bluff : function(){console.log("my tall is " + this.tall)}
}
hokey.say();
hokey.bluff();
hokey.arm = "long" // const는 값이 변할 수 없는 상수지만 객체자체가 변한 것이 아니기 때문에 된다.
samsungTv.remote = "lg";
같은 방법으로 직접 프로퍼티를 변경하고 싶을때도 해당 객체의 키를 적고 할당하면 된다.
'Javascript' 카테고리의 다른 글
| 자바스크립트의 객체란 무엇인가 ? (3) 캡슐화 (0) | 2019.06.30 |
|---|---|
| 자바스크립트의 객체란 무엇인가 ? (2) (0) | 2019.06.29 |
| 배열 [] 에 관하여 (0) | 2019.06.29 |
| 함수란 ? function 그 함수가 그 함수요 (0) | 2019.06.28 |
| 귀찮은 일을 대신해주는 반복문 for , while. (0) | 2019.06.27 |


